
今回は Blogger公式ガジェットの一つである「注目の投稿」のデザインと UI をいい感じ?に変えてみたいと思います。
尚、QooQ テーマでしかテストしていないため、それ以外のテーマで今回のカスタマイズが上手く適用できるかどうかはわかりかねますのでご了承下さい。
注目の投稿ガジェットの設置
レイアウト編集画面にて、設置したいセクション(サイドバー等)の「+ ガジェットを追加」をクリックし、ガジェット一覧の中から「注目の投稿」を選択(上から2番目にあります)。
表示したい記事の選択等、プレビューを確認しながら設定をしたら「保存」を押します。これで設置は完了です。
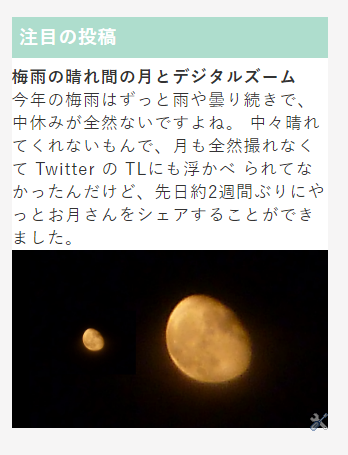
設置直後のデフォルトでは
デフォルトのままだとこの様な表示になります。


気になるポイント
- まず見た目ですが、記事タイトルも概要文(テキスト スニペット)も横の padding がなくて窮屈な感じですよね。(うちのブログみたいに最背景色とガジェット背景色が同じなら気にならないかもしれませんが…)
- 縦長画像がトリミングされずそのまま表示されるとちょっと大きすぎて邪魔に感じます。
- そして一番問題なのがリンク部分。リンクになっているのは記事タイトルだけで、画像はリンクになっていないのです。これでは不親切ですよね。
改善後
ということで、これらの気になるところを HTML の書き換えと CSS の追記で改善してみた結果がこちら、


こんな感じで私の好みに変えてみましたけどどうでしょう(^^;
変更点
- ガジェット全体をリンク範囲にしました。
- 画像を一番上に持ってきました。
- 画像の高さが指定値を超える場合、はみ出した部分はトリミングされます。
- 概要文の文字サイズを小さくしました。
- タイトル、概要文の両サイドに隙間を空けました。
カスタマイズ手順
HTML を編集しますので、必ずテーマのバックアップを取ってから行って下さい。
CSS の追記
テーマ編集(HTML)にて以下のコードを追記して下さい。
/****************************************
注目の投稿
*****************************************/
.post-summary {
position: relative;
transition: .3s;
padding-top: 0;
}
.post-summary > a {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.post-summary:hover {
opacity: .7;
}
#FeaturedPost1 .image {
margin-bottom: 10px;
max-height: 240px;
object-fit: cover;
}
#FeaturedPost1 h3 {
padding: 5px;
}
#FeaturedPost1 p {
font-size: .8em;
padding: .5em;
}HTML コードの改変
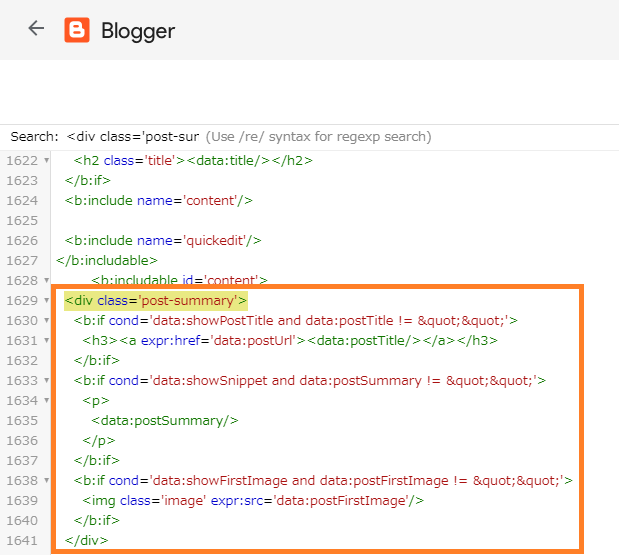
まず以下の部分を検索で探します。
<div class='post-summary'>

<div class='post-summary'> から </div> までの部分を以下のコードと入れ替えます。
<div class='post-summary'>
<b:if cond='data:showFirstImage and data:postFirstImage != ""'>
<img class='image' expr:src='data:postFirstImage'/>
</b:if>
<b:if cond='data:showPostTitle and data:postTitle != ""'>
<h3><data:postTitle/></h3>
</b:if>
<b:if cond='data:showSnippet and data:postSummary != ""'>
<p>
<data:postSummary/>
</p>
</b:if>
<a expr:href='data:postUrl'/>
</div>
注意点
上記の変更後の HTML コードはガジェットを設置している間は有効ですが、ガジェットを削除して再設置した時にはデフォルトの状態に戻っているため、またカスタマイズし直す必要がありますのでご注意下さい。

コメントを投稿
別ページに移動します