
関連記事消滅事件
先日、QooQの関連記事が突然消えてしまうという事件が発生したのですが、QooQの関連記事ウィジェットのコードと連動していたBloggerのリアクションウィジェットが廃止されたことに巻き込まれてしまったのが原因でした。
この件に関する詳細や対処法などこちらの記事に追記しましたので御覧ください。
ふじろじっく
【QooQ】関連記事ウィジェットのカスタマイズ (2021/03/23 関連記事消滅に関する情報を追記しました)QooQ用関連記事ウィジェットのデザインと機能をカスタマイズhttps://fujilogic.blogspot.com/2020/02/QooQ-mrp-customize.html#ps3
代わりのリアクションウィジェット
関連記事に関しては復活できたものの、当ブログで独自にカスタマイズして利用していたリアクションウィジェットは完全に消えてしまいましたので、代わりを探さねばなりません。(リアクションウィジェットのカスタマイズ記事は削除しました)
というわけで、最近あちこちのサイトで見かける ShareThis のリアクションボタンを導入してみることにしました。
こちらのサイトを参考にしてやってみたところ、難なく導入出来ました。
Blogger101@ブロギングライフ
Bloggerの記事下に絵文字 リアクションボタンを設置する方法記事の下に絵文字のリアクションボタンを設置すると読んだユーザーの反応が分かり、サイト運営者にとって参考になります。リアクションボタンは、ユーザーのエンゲージメントを促進する効果が期待できます。絵文字リアクションボタンをBloggerに設置する手順を以下に紹介します。https://blogger101.blogging-life.com/2019/03/sharethis-emoji-reaction-button.html
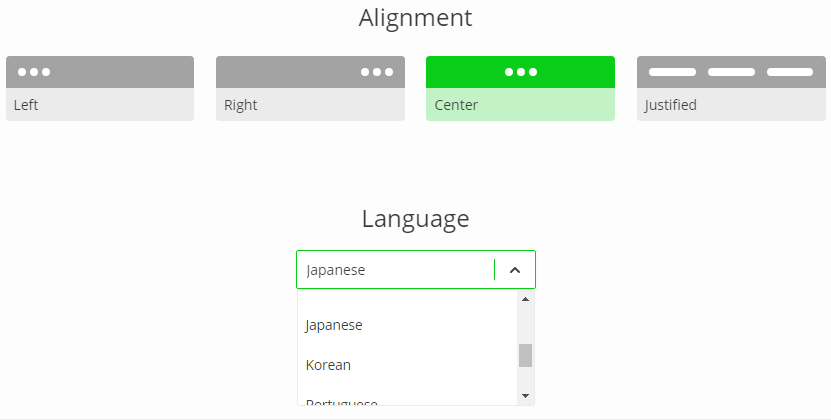
上記記事が公開された当時は日本語表記は未対応だったようですが、今は日本語や韓国語表記にも対応しています。

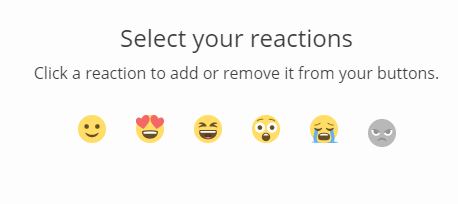
利用するボタンの選択ができるので、一番右の赤い顔の「ひどいね」だけは外しました。ネガティブなリアクションはいりません(^^;

少しだけカスタマイズ
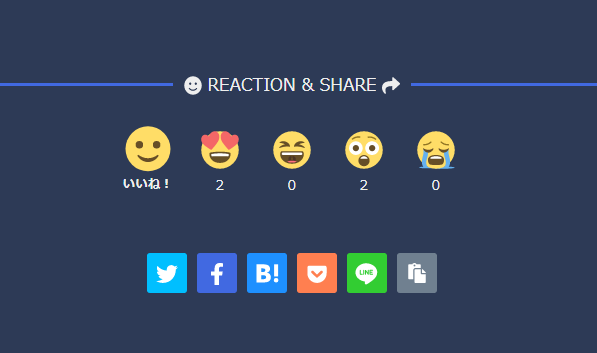
前のBloggerリアクションに比べたらかなり派手な感じですよね(^^;
うちのサイトデザインだと目立ちすぎて浮いてしまうような気がしたので、少しでもバランスよくするべくシェアボタンもカラフル仕様に戻してみました。

ボタンデザインは変えられないので、CSSで大きさや文字色だけ変更しました。ボタンの大きさを一回り小さく、ボタン名とカウントの文字色を白文字にしています。
それにしても、ダークテーマの時は自動判別して文字色を切り替えてくれたらいいのにね(^^;
.st-btn span {
color: #eee!important;
}
.st-btn svg {
max-width: 40px!important;
}他にも気になるところはありますが、とりあえずはこの状態で満足です。
調べれば何かしら便利なカスタマイズ方法が見つかるのかもしれませんが、面倒くさいので調べてませんw
最後に
今までBloggerのリアクションウィジェットでたくさんのリアクションを頂きましたが、ウィジェットとともにカウントも消えてリセットされてしまいましたので、また1からのスタートととなりました。
一つでもリアクションもらうとほんと嬉しいですし、モチベーションも上がりますので、新たなリアクションボタンでもお気軽に押して頂ければ幸いです(^^)
2021/08/23 追記: ボタンの使用をやめました
ここ数日何故か Chrome でだけ ShareThis のサーバーが400エラーでボタンが出たり出なかったりと不安定な状態だったため一時的に非表示にしていたのですが、この際いい機会なので思い切って完全に外してしまうことにしました。
スクリプトに document.write が使われていたり、読み込みも結構重く PSI スコアへもかなり影響するということで段々悩ましく感じてきてたんですよね(^^; (デザインもイマイチだったしw)
今までリアクションくださった方には申し訳ないですが、外してスッキリしました(^^)



コメントを投稿
別ページに移動します2 件のコメント (新着順)
accoさん、こんにちは。
情報がお役に立てたようでよかったです。
それにしてもここ最近は特に Bloggerさんの仕様変更や不具合に振り回されることが多い気がします(^^;
最近パソコンに触る時間がなく😢
久しぶりに開いたらリアクションが機能していく、関連記事も消えていたのでビックリしました。
いつも情報ありがとうございます(^▽^)/