Blogger の開発中の新機能をいち早く体験できる "Blogger Draft" (https://draft.blogger.com) という開発版の管理ページがあるのをご存知ですか?
この Blogger Draft で最近色々とアップデートがされているようで、レスポンシブ化等、スマホからの操作が最適化されました。
Blogger Draft にアクセスするとサイドバーの一番下ににこんな表示が。

お知らせのポップアップもスマホ向けのためか縦長です。

テーマ編集が快適に
現時点で新デザインになっているのは、「統計情報」「コメント」「テーマ」の3項目だけですが、その中でもテーマ編集が、非常に使いやすく改善されていました。
現行の編集画面だと特に Chrome での HTML 編集はスクロールが不安定になってガタついたり、改行のない長いコードは行末に移動するに連れて次第にカーソルの表示位置がずれていったり(他のブラウザはまだマシ)と、非常にやりづらくてストレスが溜まってましたけど、新デザインではそれらがすべて改善され、操作性も向上していました。
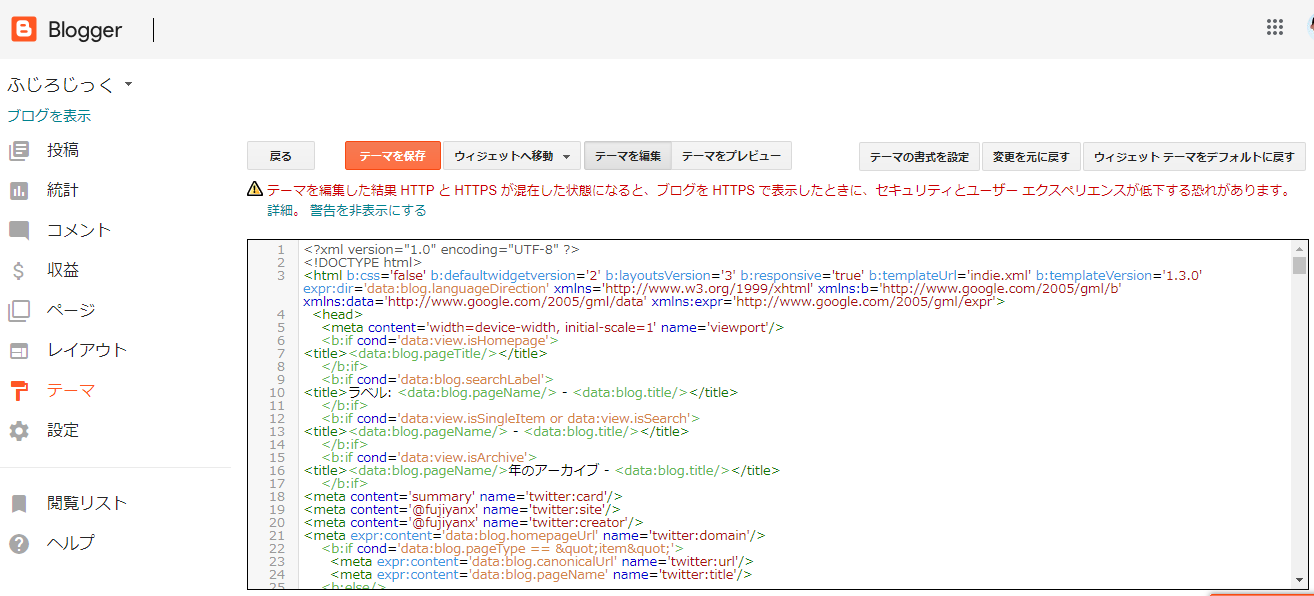
現行のHTML編集画面
まずは比較用に現行のHTML編集画面を。

Draft Blogger でHTML編集画面を出すには、右上の「︙」メニューから選択します。

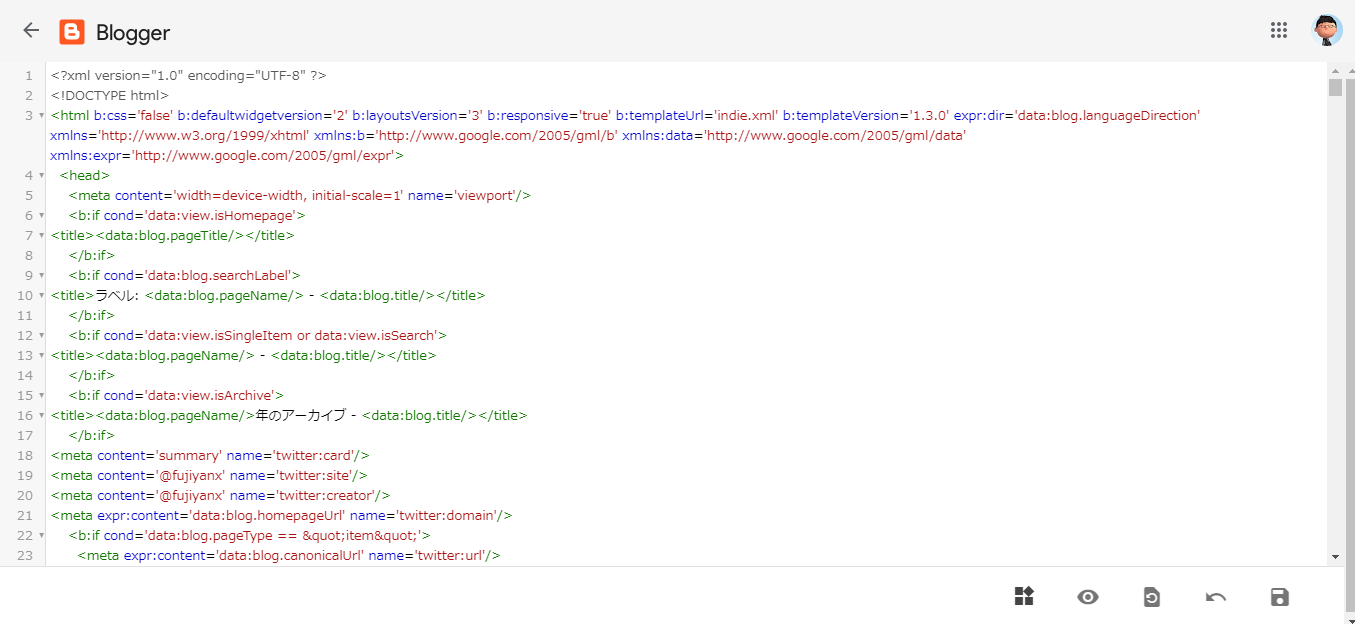
新デザインのHTML編集画面
サイドバーがなくなり、画面いっぱいに表示されています。
メニューは右下のアイコンに。

行間も広くなって見やすくなってますね。
新デザインのHTML編集画面 (モバイル)
スマホの方はこんな感じのレスポンシブデザインです。
メニューは「︙」の中に収まっています。

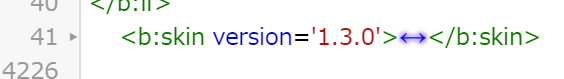
その他の細かい変更点としては、これまでコードの折りたたまれた部分は「…」で表示されてましたが、新デザインでは「↔」に変わってます。
※新デザインでは初めからすべて展開された状態になっているようです。

Blogger Draft をデフォルトにするには
Blogger Draft の URL をブックマークしておけばいつでもアクセスはできますけど、Blogger Draft を完全にデフォルトにして使いたいという方は、「設定」→「ユーザー設定」で Blogger Draft の使用を「はい」に切り替えれば、今後は管理画面 (https://www.blogger.com) にアクセスすると Draft の方にリダイレクトされます。

今後のアップデートに期待
さて、テーマ編集はスマホでも PCでも快適になったわけですが、やはりスマホユーザーさんたちが一番不満に感じているのは「記事編集」のやり辛さだと思います。
今後数ヶ月掛けて段階的にアップデートされるとのことですので、この点の改善にも期待したいところですね。
2019/10/20追記
どうやら通常の管理画面にも新デザインが適用され、全てのユーザーが利用できるようになったようです。
というわけで過去記事のHTML編集画面のスクショ画像を全て新デザインのものに貼り替えました。


コメントを投稿
別ページに移動します