
QooQ 向けに再編集
以前公開したオリジナルSNSシェアボタンの設置の記事をご覧になった方が、QooQ テーマでの設置に難儀していると Twitter でコメント頂きまして、最近 QooQ テーマの人気が急上昇中で需要もありそうだし、この際いい機会なので QooQ での手順をまとめてみることにしました。
2021/05/10 追記: JavaScript 化した改造版コードを公開しました。
宜しければこちらもお試しください。
ふじろじっく
オリジナル SNS シェアボタン 【JavaScript 版】(2021/05/14: コードをアップデートしました)ふじろじっくオリジナルSNSボタンのコードをJavaScript化してみたhttps://fujilogic.blogspot.com/2021/05/SNS-share-buttons-JavaScript.html
設置手順
テーマ編集は必ず予めバックアップを取ってから行って下さい。
① Font Awesome アイコン準備
Font Awesome (ver.5x)のアイコンを使用するため、まだ導入されてない場合はテーマ編集画面(HTML)にて以下のタグを </head> の上に設置して下さい。
<link href='//use.fontawesome.com/releases/v5.14.0/css/all.css' rel='stylesheet' type='text/css'/>② コードの設置
まず QooQ にデフォルトでついているシェアボタンのコードを探します。
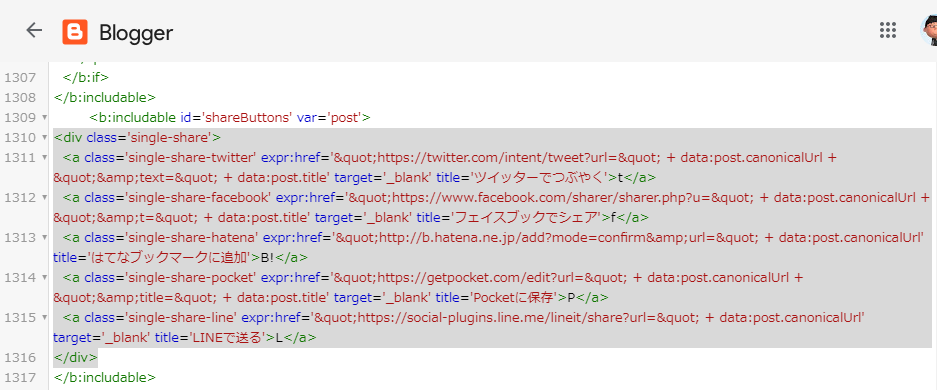
テーマのHTML編集にて "<div class='single-share'>" を検索で探します(編集画面内をクリックでアクティブな状態にして Ctrl + F で検索できます)。

<div class='single-share'>から</div>までの所を

まるごと以下のコードと入れ替えます。
<!--SNS Share Buttons-->
<div class='sns-share-buttons-title'>この記事をシェアする</div>
<ul class='sns-share-buttons'>
<!--Twitter-->
<li class='tweet'>
<a expr:href='"https://twitter.com/intent/tweet?url=" + data:post.url + "&text=" + data:post.title + " %7C " + data:blog.title + ""' rel='noffolow noopener' target='_blank' title='ツイートする'>
<i class='fab fa-twitter'/>
</a>
</li>
<!--Facebook-->
<li class='facebook'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url' onclick='javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=330,width=600');return false;' rel='noffolow noopener' target='_blank' title='シェアする'>
<i class='fab fa-facebook-f'/>
</a>
</li>
<!--はてな-->
<li class='hatena'>
<a expr:href='"https://b.hatena.ne.jp/entry/panel/?url=" + data:post.url' onclick='javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=600');return false;' rel='noffolow noopener' target='_blank' title='はてなブックマークに登録'>
<span style='font-weight:bold;font-family:verdana;line-height:22px'>B!</span>
</a>
</li>
<!--pocket-->
<li class='pocket'>
<a expr:href='"https://getpocket.com/edit?url=" + data:post.url' onclick='javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;' rel='noffolow noopener' target='_blank' title='Pocketに保存'>
<i class='fab fa-get-pocket'/>
</a>
</li>
<!--LINE-->
<li class='line'>
<a expr:href='"https://social-plugins.line.me/lineit/share?url=" + data:post.url' onclick='javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=520,width=600');return false;' rel='noffolow noopener' target='_blank' title='LINEで送る'>
<i class='fab fa-line'/>
</a>
</li>
<!--COPY LINK-->
<li class='copylink'>
<a class='copy_btn' style='cursor:pointer' title='タイトルとURLをコピーする'/>
<script src='//ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'/>
<script src='//cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js'/>
<script>
//<![CDATA[
const clipboard=new ClipboardJS(".copy_btn");window.addEventListener('DOMContentLoaded', function(){$(".copy_btn").click(function(){$(this).attr("data-clipboard-text",document.title+" "+location.href).css("cursor","text").css("cursor","text").css("line-height","12px").css("background","#ccc").css("transform","none").css("box-shadow","none").text("COPIED").attr("title","コピーしました")})})
//]]>
</script>
</li>
</ul>コピーリンクボタンについて
リンクコピーには jQuery を使用しますが、既に導入済みの場合はタグを削除してもOKです。
リンクコピーのアイコンは Font Awesome アイコンを CSS疑似要素で表示しています。(コピー機能が効かなくなる不具合回避のため)
上側のシェアボタンが不要な方は
以下のタグを検索で探します。
<b:include cond='data:post.sharePostUrl' data='post' name='shareButtons'/>2箇所ありますので、上の方を削除、またはコメントアウトすれば非表示に出来ます。
コメントアウトとは <!-- と --> で囲ってタグを無効にすることです。
<!--<b:include cond='data:post.sharePostUrl' data='post' name='shareButtons'/>-->
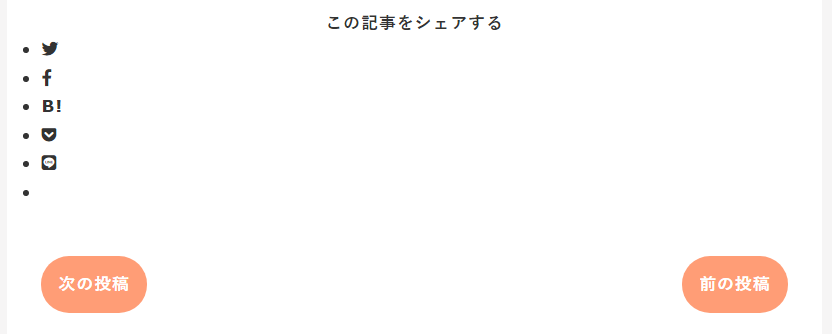
この時点ではこんな表示になっているはず・・・

ということで、次は
③ CSSでデザイン調整
検索で /* SNSボタン */ という項目を探します。
その下の部分(/* 前後の記事 */の上までの範囲)をまるごと以下のコードと入れ替えて下さい。
.sns-share-buttons {
width: 100%;
margin: 1em 0;
text-align: center;
list-style: none;
padding-left:0!important;
}
.sns-share-buttons li {
display: inline-block;
width: 43px;
height: 43px;
margin: 3px;
padding: 0!important;
border-radius: 25px;
vertical-align: middle;
line-height:1em;
}
.sns-share-buttons li a {
font-size: 1.5em;
display: block;
padding-top: 10px;
text-align: center;
box-shadow: 2px 2px 8px -2px #aaa;
text-decoration: none;
color: #fff!important;
border-radius: 25px;
height: 43px;
transition: .3s;
}
.sns-share-buttons li a:hover {
cursor: pointer;
text-decoration: none!important;
transform: translateY(-3px);
}
.sns-share-buttons .tweet a {
background: deepskyblue;
}
.sns-share-buttons .facebook a {
background: royalblue;
}
.sns-share-buttons .hatena a {
background: dodgerblue;
}
.sns-share-buttons .pocket a {
background: coral;
}
.sns-share-buttons .line a {
background: limegreen;
}
.sns-share-buttons .copylink a {
font-family: arial;
background: plum;
font-size: 8px;
color: #333!important;
}
.copylink a::before {
font-family: "Font Awesome 5 Free";
content: "\f0ea" "\A";
font-weight: 900;
font-size: 22px;
line-height: 1em;
color: #fff!important;
}
.sns-share-buttons-title {
margin: 2em auto 1em;
font-weight: bold;
text-align: center;
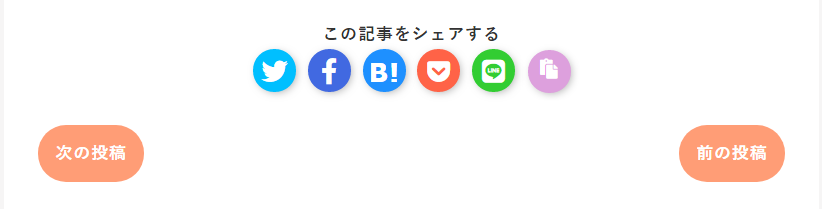
}こんな風になりましたか?

ちなみにコピーボタンを押した後はこのように変化します。→ 
2020/02/09 追記: Pinterest ボタンの追加
こちらのブログで Pinterest のボタンの追加について解説されていました。
右手にコンパス|PythonとProgramming
SNSシエアボタンにPinterestを追加しましたblogger【QooQ】最近、twitterなどで「pinterestによってブログやサイトへの流入を増やす」などの記事をよく目にします。そこで、Bloggerの記事前後にあるSNSシェアボタンにPinterestを追加してみました。BloggerのテーマはQooQに変更しましたので、これにPinterestボタンを追加です。https://rights-compass.blogspot.com/2019/10/pinterest-sns.html
確かに最近よくボタンを見かけるような気がします。画像にマウスホバーでボタンが浮き出てくるのもありますね。
うちのこの記事もご紹介頂いてる事だし、せっかくなのでこちらでも Pinterest ボタンの追加手順を書いておこうと思います。

例えば LINE と リンクコピーの間に置く場合は、以下のコードを上記コードの
<!--COPY LINK--> のすぐ上に挿入します。
<!--Pinterest-->
<li class='pinterest'>
<a data-pin-custom='true' data-pin-do='buttonBookmark' data-pin-lang='ja' expr:href='"https://jp.pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.thumbnailUrl' title='ピン保存する'><i class='fab fa-pinterest-p'/></a>
<script async='async' defer='defer' src='//assets.pinterest.com/js/pinit.js'/>
</li>Pinterest 用の追加 CSS コードです。
.sns-share-buttons .pinterest a {
background: tomato;
}
.sns-share-buttons .pinterest a:hover {
cursor: pointer;
}ちなみに、うちにボタンを追加するかどうかはまだ検討中です(^^;
どれかと入れ替えるならありかも?



コメントを投稿
別ページに移動します12 件のコメント (新着順)
ryoさん、わざわざこちらへもご報告ありがとうございます。
jQuery は色んなスクリプトに影響してますからね。<head>~</head> 内や<body> 直下等、上の方に置いとけば安心です。
ちなみにウチでは全部で4つのスクリプトを動かしてます。
「ふじやん。」さん、ご指摘ありがとうございます。
そのとおりでしたね。
「ページトップへ戻る」ボタンの jQuery とごっちゃになって、重複していると思って QooQ で間違って削除してしまっていましたね。
パニック状態で訳が分からなくなっていました。
結局 3.4.1 を QooQ の head において、「ページトップへ戻る」ボタンは削除して解決しました。
ありがとうございます。これですっきりしました。
ウラの裏さんは以前からブログ記事もチェックはしてましたけど、気にするほどのバグでもなかったので、コードもロクに確認せずにずっと放ったらかしにしていました(~_~;)
重い腰を上げるいいきっかけを与えて頂いて感謝です(^^ゞ
私も Bloggerユーザーが少しでも快適に利用できる為のお手伝いができればいいなと思います(^^)
そう言っていただけると...
あと、「ページトップに戻る」ボタンの問題が解決できて良かったですね。
いやぁ~、でも、こちらは「ウラの裏」さんの受け売りなのであれなんですけど
こういう形での情報の拡散も必要なんですよね。
便利になって、bloggerを利用している人たちやQooQユーザーが増えるようになれば良いのですがd(^-^)
ryoさん、どうぞお気になさらずに。
一部の人にとっては便利でも、その他ほとんどの人には無くても全然困らない(ていうか邪魔?)オプションですからね(^^;
より多くの人が使いやすいように最適化したと思っていただければ(´▽`)
私の方の手違いが発端で、有益なコードを削除してしまってよかったのしょうか?
申し訳ありません。m(_ _)m
まあ、私のようによく読まないで利用する人もいると思いますので
仕方がないかもしれませんね。
そういう人は便利な機能を使えなくてもσ(^_^)
どうもありがとうございました。
ryoさん、コメントありがとうございます。
私の説明不足のせいでお手数をお掛けしてしまって申し訳ないです。
ここ最近、ryoさん以外にも同じ様な状態で使われている方をよく見かけます。
Twitterをやってなかったり、詳しくない方にとっては分かりにくいし、不要な機能ですよね(^^;
あまりニーズもなさそうな感じですし、思い切って記事内のこのオプションの箇所を削除しようと思います。
ryoさんのカスタマイズ記事、色々興味深く読ませて頂きました。ページトップに戻るボタンに関して、実は以前から気になっていた地味な不具合があったのですが、紹介されていたコードとウチのコードを差分チェックしてみたところ、原因が判明し改善することが出来ました。ありがとうございますm(_ _)m
こちらこそ今後も宜しくおねがいします(^^)
「ふじやん」さんからわざわざ連絡いただきましてありがとうございます。
私はtwitterのアカウントは一応あるのですが、ほとんど使っていない状態なので、
あまりよく考えずにそのままにしていました。
便利な機能なのでしょうがそういう状態なので、私の方は削除することにします。
私のブログのほうもこれから対処いたします。
「ふじやん」さんのブログはいつも参考にさせてもらっていますので
今後ともよろしくお願いいたします。
もかさん、ありがとうございます!🍀
こんばんは。
いくつか記事のリンクを貼らせていただきました(*'▽')
誰かのお役に立てますように・・・🍀
ケンイチさん、コメントありがとうございます。
こちらこそ Pinterest のことを色々知る切っ掛けを与えて頂いて大変感謝しております。
ウチも他所様の知識や技術の受け売りばっかりで、私自身は今だに大したスキルもなくてお恥ずかしいです(~_~;)
こんばんは。
立ち寄っていただいた上にリンクしてもらってスイマセン^^;
レベルが低くて、お恥ずかしい限りです。
「ふじろじっく」さんでいつも学ばせていただいています。