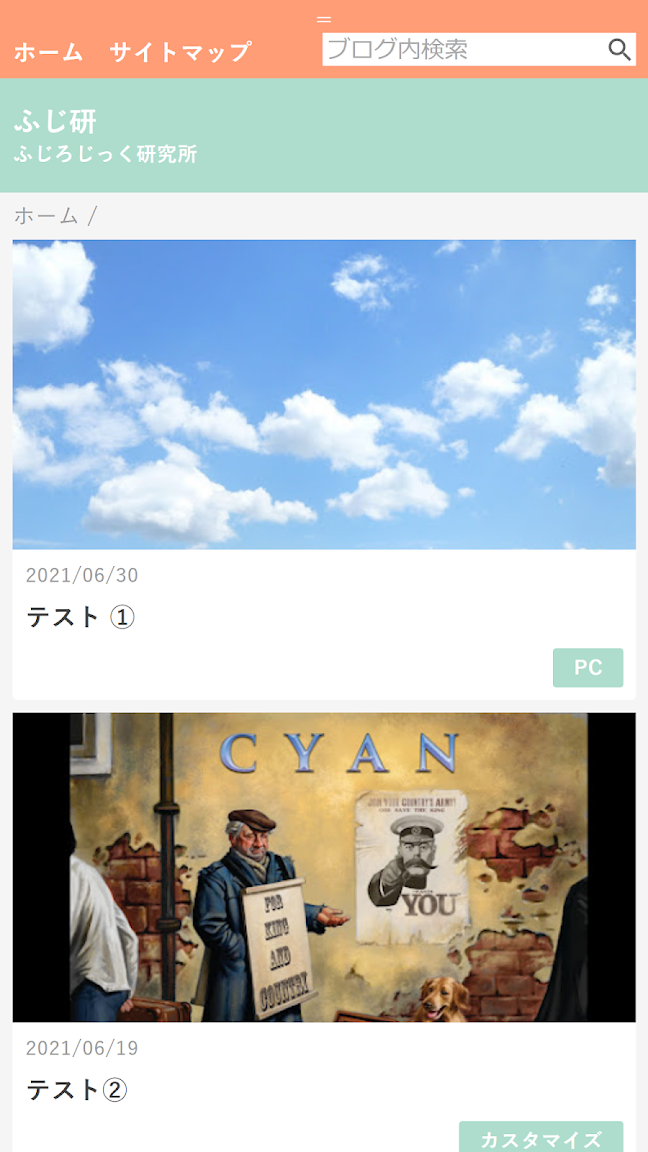
当ブログは QooQ テーマを使用していますが、ZELO みたいな感じで検索ボックスをナビバーの中に埋め込んでいます。
今回はこのカスタマイズ方法をご紹介します。


テーマ編集は必ず予めバックアップを取ってから行って下さい。
2023/04/30 追記: Safari 環境でレイアウトが崩れる場合があることが判明したため、コードを以前のものに戻しました(を Blogger SVG → Font Awesome に変更)。
カスタマイズ手順
① Font Awesome アイコン準備
Font Awesome (ver.6x)のアイコンを使用するため、まだ導入されてない場合はテーマ編集画面(HTML)にて下記のコードを </head> の上に設置して下さい。
<link href='//use.fontawesome.com/releases/v6.4.0/css/all.css' rel='stylesheet' type='text/css'/>② 検索ウィジェットのコードを設置
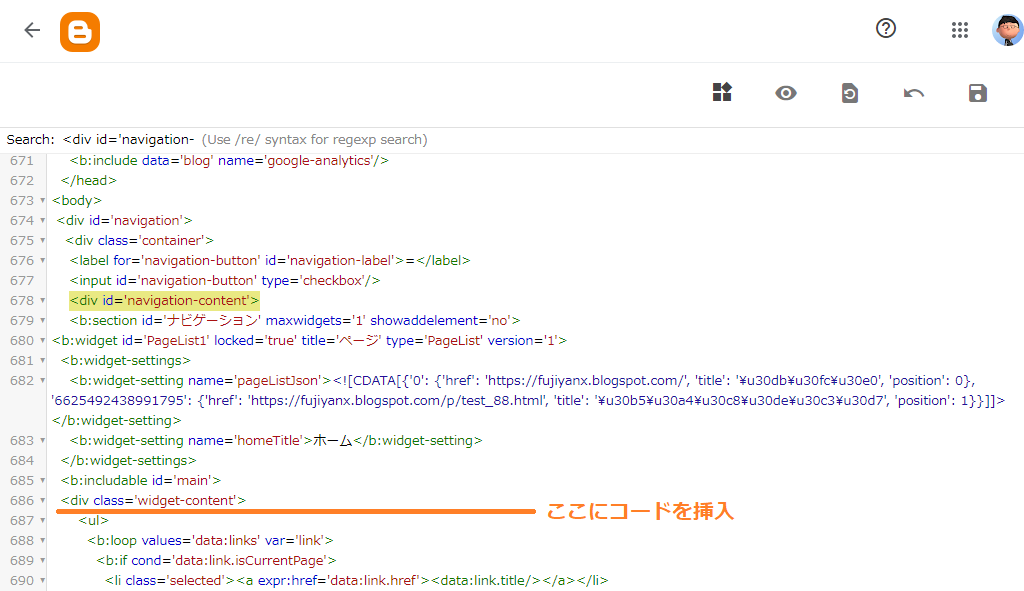
テーマ編集(HTML)にて <div id='navigation-content'> を検索で探します(編集画面内をクリックでアクティブな状態にして Ctrl + F で検索できます)。

その下の方にある <div class='widget-content'> と <ul> の間に以下のコードを挿入します。
<!--検索ボックス-->
<form action='/search' id='search-box-form' method='get'>
<input data-placeholder-end='' id='search-box-text' name='q' placeholder='ブログ内検索' type='text' value=''/>
<button id='search-box-submit' title='検索' type='submit'><i class='fas fa-search'/></button>
</form>
③ CSS でデザイン調整
以下の CSS コードを ]]></b:skin> の上に追記します。
色やサイズ等、各自お好みで微調整して下さい。
#search-box-form {
float: right;
width: 200px;
background: #fff;
}
#search-box-form::placeholder {
color: #aaa;
}
#search-box-text {
width: 87%;
border: none;
outline: none;
font-size: 1em;
padding-left: 3px;
}
#search-box-submit {
color: #888;
font-size: 1em;
background: transparent;
position: absolute;
right: 0;
top: 1px;
border: none;
outline: 0;
}
#search-box-submit:hover {
cursor: pointer;
}以上です。
さらにウチみたいにナビバーが上に張り付く仕様にすれば、より使い勝手が良くなる…かも?(^^;


コメントを投稿
別ページに移動します7 件のコメント (新着順)
灰色うさぎさん、お疲れ様です。
>沼に嵌り
>本質でないところにエネルギーを取られ
私も経験あるのでよくわかりますw
なにはともあれ、見た目はお望みの状態にできたようでよかったです(´▽`)
「ふじ庵」は記事に関係ない話題とか雑談用ですけど、別にどちらで構いませんよ~
ふじろじっくさん こんばんは
カスタマイズ完了しました。(⌒▽⌒)
ありがとうございました。
他のところの分岐がぐちゃぐちゃなので 綺麗に直そうかといじったら
文法エラーになってしまう沼に嵌り
本質でないところにエネルギーを取られ
結局 分岐は汚いまま放置することにして(ФωФ)フフフ・・・
この後 記事にカスタマイズメモをアップしようと思います。
各記事に コメントでなく
憩い処 にコメントが正しかったのでしょうか?
どっちでもいいのかな?
ありがとうございました。
即レスありがとうございます。
緊急事態宣言関係なく 3連休中は外出自粛なので
カスタマイズの続きやってみます。(⌒▽⌒)
灰色うさぎさん、こんばんは。Twitterでは交流させていただいてますが、ブログにコメント頂くのは初めてですね。
さて、ご質問の件ですが、まずステータスメッセージのタグ
<b:include data='top' name='status-message'/>
の挿入位置ですが、パンくずリストの上に表示させるなら
<b:include data='posts' name='mybreadcrumb'/>
のすぐ上に置いてください。(この記事で書いた挿入位置を変更しました→https://fujilogic.blogspot.com/2020/12/recent-customize-memo.html#3)
検索結果ページでのみ表示させたい場合は条件分岐タグで囲って以下のようにします。
<b:if cond='data:blog.searchQuery'>
<b:include data='top' name='status-message'/>
</b:if>
「すべての投稿を表示」リンクを消す方法ですが、ウチではタグを適当なIDで挟んでCSSを当てています。
<b:if cond='data:blog.searchQuery'>
<span id='navmsg'><b:include data='top' name='status-message'/></span>
<style>
#navmsg a:last-child {display:none;}
</style>
</b:if>
以上、ご不明な点ありましたらいつでもお気軽にコメントください。
ふじろじっくさん こんばんは
このカスタマイズをやらせていただきました、いつもありがとうございます。(⌒▽⌒)
一つ問題が残ってしまったので質問です。
検索結果の記事がないとき、何も表示されないのは不親切すぎて 検索したのか???って思うのでステータスメッセージを表示したいのですが
<b:include data='top' name='status-message'/>
の一行を追加すると
検索キーワード XXX に一致する投稿はありません。すべての投稿を表示
というメッセージになって、【すべての投稿を表示】の部分がリンクになってしまいます。
【すべての投稿を表示】を削除したいのですが、どうしたらいいか分りません。
そもそも、追加の一行をどこにいれたらいいかも良くわかりませんが
<b:if cond='data:blog.searchQuery'>
とかで判定するんでしょうか・・・・
古い記事にコメントで申し訳ありませんが、お答えいただければ嬉しです。
あぁ あんまり難しいようでしたら諦めます。・・・・Orz
(喪中につき新年のご挨拶できませんが、今年もよろしくおねがいします。)
Squirrelさん、こんにちは。
私も QooQ のカスタマイズに関してはほぼ理想的な状態に出来ましたので、もう大きく弄ることはないかな、と思います(^^;
カスタマイズネタはこのくらいにして、雑記や写真や音楽記事ももっと書こうかなと。
さらに細かくカスタマイズに励んでおられて、感心します。
私は、ひととおりやったら、もう面倒くさくなってしまい笑。