
Contempo や Emporio 等の新テーマでデフォルトでは表示されない前後記事リンクを表示させます。
テーマ編集は必ず予めバックアップを取ってから行って下さい。
導入手順
①ページネーションタグの追加
まず下準備として記事ページにページネーションを表示させるためのタグを追加します。
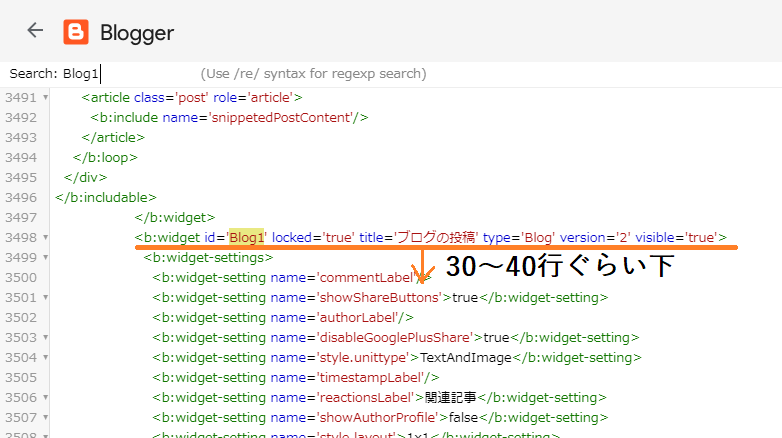
テーマのHTML編集にて「Blog1」を検索で探します(編集画面内をクリックでアクティブな状態にして Ctrl + F で検索できます)。

その30~40行ぐらい下(テーマによって位置が異なる)にあるタグ
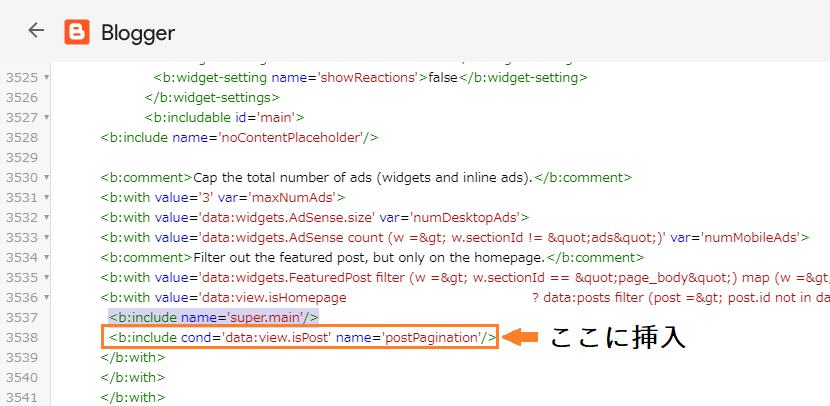
<b:include name='super.main'/> のすぐ下に
<b:include cond='data:view.isPost' name='postPagination'/> をコピペで挿入します。

②「新しい投稿」のリンク作成
<b:includable id='previousPageLink'> を検索で探します(※2ヶ所ありますが、下の方だけでOKです)
<b:includable id='previousPageLink'><b:comment>Don't show</b:comment></b:includable>
を丸ごと以下の様に書き換えて下さい。
<b:includable id='previousPageLink'><a class='blog-pager-newer-link flat-button ripple' expr:href='data:newerPageUrl' expr:title='data:messages.newerPosts'><data:messages.newerPosts/></a></b:includable>
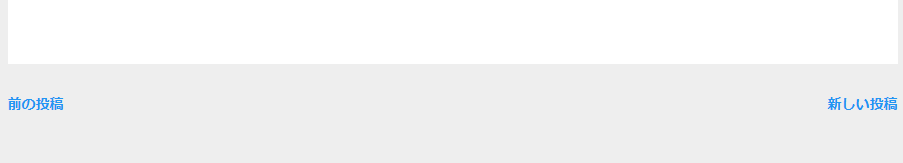
これでトップページや記事ページにページネーションが表示されます。

もし過去記事リンクの表示を「その他の投稿」から「前の投稿」に変えたい場合は
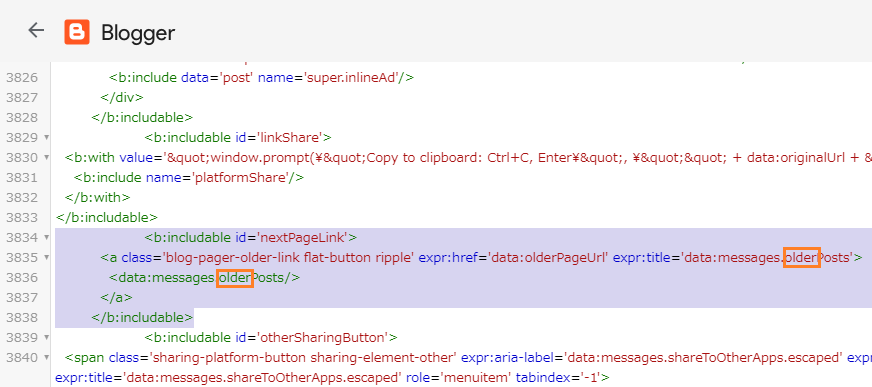
<b:includable id='nextPageLink'> を検索で探し(※2ヶ所ありますが、下の方だけでOKです) 以下のように変更します。
要は more を older に変えるだけです。
<b:includable id='nextPageLink'><a class='blog-pager-older-link flat-button ripple' expr:href='data:olderPageUrl' expr:title='data:messages.morePosts'>
<data:messages.morePosts/>
</a>
</b:includable>
↓
<b:includable id='nextPageLink'>
<a class='blog-pager-older-link flat-button ripple' expr:href='data:olderPageUrl' expr:title='data:messages.olderPosts'>
<data:messages.olderPosts/>
</a>
</b:includable>
③CSS でリンクの位置を調整
このままの状態だとそれぞれのリンクが近すぎて使いづらいので、それぞれ両サイドに寄せます。
]]></b:skin> を検索で探し、そのすぐ上に以下のCSSを追記します。
.blog-pager-older-link{
float:right;
}
.blog-pager-newer-link{
float:left;
}
float の right と left を逆にすると表示も左右逆にできます。

CSSを次のようにすることで、それぞれのリンクをもう少し内側に寄せて、文字サイズを一回り大きくしたり出来ます。
.blog-pager-older-link{
float:right;
margin-right:1em;
font-size:1.2em!important;
}
.blog-pager-newer-link{
float:left;
margin-left:1em;
font-size:1.2em!important;
}
参考にさせて頂いた記事
些細な日常
Bloggerブログの記事ページに新しい投稿や前の投稿のページネーションを付けるブログにBloggerの公式テーマのContempoを使うと記事ページに新しい投稿や前の投稿のページネーションが付いてなかった。他のSohoとEmporioとNotableも同じなんだ。付ける方法が見付かったので、喜ばしく取り入れてみた。https://www.nagahitoyuki.com/2018/07/set-up-pagination-of-newer-posts-and-older-posts-on-blogger-blog-article-page.html


コメントを投稿
別ページに移動します11 件のコメント (新着順)
>ミミさん
お役に立てたようで何よりです!
大変参考になりました。ありがとうございました。
>74さん
いつになるかは分かりませんが、いずれPC環境が整ったら、Notableについてもしっかり研究して記事にしたいと思います!
お早い返信ありがとうございます。
お手数をおかけしました。
Notableは仕様が違う可能性があるのですね。
実はこれまでも、他の方のブログなどを参考にカスタマイズした際に、あれ?となることがありました。
私のミスもあると思いますが、Notableは少し違うのかも、と知れただけでも助かります。
対応ありがとうございました。
>74さん
こんにちは。
申し訳ないのですが、現在当方はスマホのみで PC が無く、充分な検証環境が整っていない状態でございます。従って適切なアドバイスはできませんのでご了承下さいませ。
尚、Notable に関してですが、以前何かしらのカスタマイズでうまくいかなかったような記憶があるので、もしかしたら他のテーマと仕様が違うという可能性もなきにしもあらずです。
こんにちは。
こちらの情報を参考に、テーマNotableで編集してみましたが、何故かうまくいきませんでした。
記事一覧のページには、リンクは表示されましたが位置の調整ができず、
記事の個別ページではリンクが表示されませんでした。
私が全くの初心者なので、どこか間違えている可能性は大ですが、
それともNotableには当てはまらないのでしょうか?
もしお時間があれば、教えていただけますと幸いです。
>tomさん
自己解決されたようで良かったです!
ちなみにですが、Blog1等のウィジェットを探す場合は、右上にある4つの四角のアイコンをクリックするとウィジェット一覧が表示されるので、そこからジャンプした方が楽ですよ〜
テーマ編集画面のスクショ
先ほどBlog1が見つからないと投稿しましたが、検索の方法を間違えていただけでした。
解決しました。お騒がせして大変申し訳ありません。
contempoを使い始めて、ページネーションを表示したくてこの記事にたどり着きました。
ですが、「Blog1」や「super.main」といった文字列がHTML内に存在しておらず、検索しても全くヒットしません。
どこに埋め込めばよいか教えていただけないでしょうか?
>mさん
お役に立てたようで何よりです!
おかげ様で解決しました!
初心者の私にもわかりやすい内容で、大変助かりました。