
こちらの My Blogger Lab で紹介されているウィジェットを日本語化しました。
My Blogger Lab
How to Add an HTML Sitemap Page in BloggerWant to create a sitemap page with links to all the pages on your Blogger site? Learn how to easily add an HTML sitemap page in Blogger in this guidehttps://www.mybloggerlab.com/2016/08/how-to-add-html-sitemap-page-in-blogger.html

このウィジェットについて
- このウィジェットは投稿済みの全記事が投稿日昇順で表示されますが、デフォルトで表示するラベルを選択できます。
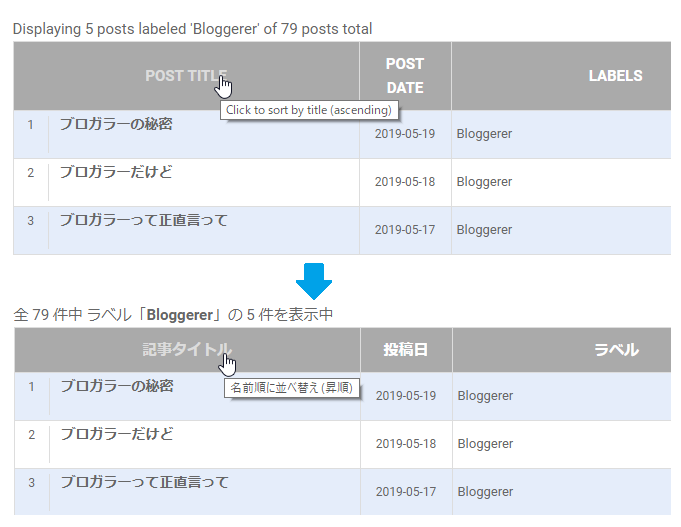
- ナビゲーションの [記事タイトル] をクリックすると名前昇順・降順に。[投稿日] をクリックで投稿日昇順・降順にそれぞれ並べ替えできます。
- 各ラベル名をクリックで絞り込み表示されます。
- [ラベル] をクリックで全記事表示に戻ります。
コードのこの部分を書き換えて下さい。
var postFilter = 'ラベル名'; // デフォルトで表示するラベル名
スクリプトコードの設置
サイトマップ用の固定ページを作成し、HTML 編集モードにして以下のコードをコピペして下さい。
<div id="bp_toc">読込中...</div>
<script type="text/javascript">
// ---------------------------------------------------
// BLOGTOC
// ---------------------------------------------------
// BlogToc creates a clickable Table Of Contents for
// Blogger Blogs.
// It uses the JSON post feed, and create a ToC of it.
// The ToC can be sorted by title or by date, both
// ascending and descending, and can be filtered by
// label.
// ---------------------------------------------------
// Author: Syed Faizan Ali
// Url: https://www.mybloggerlab.com
// Version: 2
// Date: 2007-04-12
// ---------------------------------------------------
// Japanese Localization by Fujiyan.
// Url: https://fujilogic.blogspot.com/2019/05/sitemap.html
// ---------------------------------------------------
// global arrays
var postTitle = new Array(); // array of posttitles
var postUrl = new Array(); // array of posturls
var postDate = new Array(); // array of post publish dates
var postSum = new Array(); // array of post summaries
var postLabels = new Array();// array of post labels
// global variables
var sortBy = "datenewest"; // default value for sorting ToC
var tocLoaded = false; // true if feed is read and ToC can be displayed
var numChars = 250; // マウスオン時にツールチップ表示する概要文字数
var postFilter = ''; // デフォルトで表示するラベル名
var tocdiv = document.getElementById("bp_toc"); //the toc container
var totalEntires =0; //Entries grabbed till now
var totalPosts =0; //Total number of posts in the blog.
// main callback function
function loadtoc(json) {
function getPostData() {
// this functions reads all postdata from the json-feed and stores it in arrays
if ("entry" in json.feed) {
var numEntries = json.feed.entry.length;
totalEntires = totalEntires + numEntries;
totalPosts=json.feed.openSearch$totalResults.$t
if(totalPosts>totalEntires)
{
var nextjsoncall = document.createElement('script');
nextjsoncall.type = 'text/javascript';
startindex=totalEntires+1;
nextjsoncall.setAttribute("src", "/feeds/posts/summary?start-index=" + startindex + "&max-results=50&alt=json-in-script&callback=loadtoc");
tocdiv.appendChild(nextjsoncall);
}
// main loop gets all the entries from the feed
for (var i = 0; i < numEntries; i++) {
// get the entry from the feed
var entry = json.feed.entry[i];
// get the posttitle from the entry
var posttitle = entry.title.$t;
// get the post date from the entry
var postdate = entry.published.$t.substring(0,10).replace(/-/g,"/");
// get the post url from the entry
var posturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
// get the post contents from the entry
// strip all html-characters, and reduce it to a summary
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
// strip off all html-tags
var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, "");
// reduce postcontent to numchar characters, and then cut it off at the last whole word
if (postcontent.length > numChars) {
postcontent = postcontent.substring(0,numChars);
var quoteEnd = postcontent.lastIndexOf(" ");
postcontent = postcontent.substring(0,quoteEnd) + '...';
}
// get the post labels from the entry
var pll = '';
if ("category" in entry) {
for (var k = 0; k < entry.category.length; k++) {
pll += '<a href="javascript:filterPosts(\'' + entry.category[k].term + '\');" title="ラベル 「' + entry.category[k].term + '」 の記事を表示">' + entry.category[k].term + '</a>, ';
}
var l = pll.lastIndexOf(',');
if (l != -1) { pll = pll.substring(0,l); }
}
// add the post data to the arrays
postTitle.push(posttitle);
postDate.push(postdate);
postUrl.push(posturl);
postSum.push(postcontent);
postLabels.push(pll);
}
}
if(totalEntires==totalPosts) {tocLoaded=true;showToc();}
} // end of getPostData
// start of showtoc function body
// get the number of entries that are in the feed
// numEntries = json.feed.entry.length;
// get the postdata from the feed
getPostData();
// sort the arrays
sortPosts(sortBy);
tocLoaded = true;
}
// filter and sort functions
function filterPosts(filter) {
// This function changes the filter
// and displays the filtered list of posts
// document.getElementById("bp_toc").scrollTop = document.getElementById("bp_toc").offsetTop;;
postFilter = filter;
displayToc(postFilter);
} // end filterPosts
function allPosts() {
// This function resets the filter
// and displays all posts
postFilter = '';
displayToc(postFilter);
} // end allPosts
function sortPosts(sortBy) {
// This function is a simple bubble-sort routine
// that sorts the posts
function swapPosts(x,y) {
// Swaps 2 ToC-entries by swapping all array-elements
var temp = postTitle[x];
postTitle[x] = postTitle[y];
postTitle[y] = temp;
var temp = postDate[x];
postDate[x] = postDate[y];
postDate[y] = temp;
var temp = postUrl[x];
postUrl[x] = postUrl[y];
postUrl[y] = temp;
var temp = postSum[x];
postSum[x] = postSum[y];
postSum[y] = temp;
var temp = postLabels[x];
postLabels[x] = postLabels[y];
postLabels[y] = temp;
} // end swapPosts
for (var i=0; i < postTitle.length-1; i++) {
for (var j=i+1; j<postTitle.length; j++) {
if (sortBy == "titleasc") { if (postTitle[i] > postTitle[j]) { swapPosts(i,j); } }
if (sortBy == "titledesc") { if (postTitle[i] < postTitle[j]) { swapPosts(i,j); } }
if (sortBy == "dateoldest") { if (postDate[i] > postDate[j]) { swapPosts(i,j); } }
if (sortBy == "datenewest") { if (postDate[i] < postDate[j]) { swapPosts(i,j); } }
}
}
} // end sortPosts
// displaying the toc
function displayToc(filter) {
// this function creates a three-column table and adds it to the screen
var numDisplayed = 0;
var tocTable = '';
var tocHead1 = 'タイトル';
var tocTool1 = 'タイトル順に並べ替え';
var tocHead2 = '投稿日';
var tocTool2 = '投稿日順に並べ替え';
var tocHead3 = 'ラベル';
var tocTool3 = '';
if (sortBy == "titleasc") {
tocTool1 += ' (降順)';
tocTool2 += ' (昇順)';
}
if (sortBy == "titledesc") {
tocTool1 += ' (昇順)';
tocTool2 += ' (昇順)';
}
if (sortBy == "dateoldest") {
tocTool1 += ' (昇順)';
tocTool2 += ' (昇順)';
}
if (sortBy == "datenewest") {
tocTool1 += ' (昇順)';
tocTool2 += ' (降順)';
}
if (postFilter != '') {
tocTool3 = '全ての記事を表示';
}
tocTable += '<table>';
tocTable += '<tr>';
tocTable += '<td class="toc-header-col1">';
tocTable += '<a href="javascript:toggleTitleSort();" title="' + tocTool1 + '">' + tocHead1 + '</a>';
tocTable += '</td>';
tocTable += '<td class="toc-header-col2">';
tocTable += '<a href="javascript:toggleDateSort();" title="' + tocTool2 + '">' + tocHead2 + '</a>';
tocTable += '</td>';
tocTable += '<td class="toc-header-col3">';
tocTable += '<a href="javascript:allPosts();" title="' + tocTool3 + '">' + tocHead3 + '</a>';
tocTable += '</td>';
tocTable += '</tr>';
for (var i = 0; i < postTitle.length; i++) {
if (filter == '') {
tocTable += '<tr><td class="toc-entry-col1"><a href="' + postUrl[i] + '" title="' + postSum[i] + '">' + postTitle[i] + '</a></td><td class="toc-entry-col2">' + postDate[i] + '</td><td class="toc-entry-col3">' + postLabels[i] + '</td></tr>';
numDisplayed++;
} else {
z = postLabels[i].lastIndexOf(filter);
if ( z!= -1) {
tocTable += '<tr><td class="toc-entry-col1"><a href="' + postUrl[i] + '" title="' + postSum[i] + '">' + postTitle[i] + '</a></td><td class="toc-entry-col2">' + postDate[i] + '</td><td class="toc-entry-col3">' + postLabels[i] + '</td></tr>';
numDisplayed++;
}
}
}
tocTable += '</table>';
if (numDisplayed == postTitle.length) {
var tocNote = '<span class="toc-note">全 ' + postTitle.length + ' 件の記事を表示中<br/></span>';
}
else {
var tocNote = '<span class="toc-note">全 '+ postTitle.length + ' 件中 ラベル「<b>';
tocNote += postFilter + '</b>」の ' + numDisplayed + ' 件の記事を表示中<br/></span>';
}
tocdiv.innerHTML = tocNote + tocTable;
} // end of displayToc
function toggleTitleSort() {
if (sortBy == "titleasc") { sortBy = "titledesc"; }
else { sortBy = "titleasc"; }
sortPosts(sortBy);
displayToc(postFilter);
} // end toggleTitleSort
function toggleDateSort() {
if (sortBy == "datenewest") { sortBy = "dateoldest"; }
else { sortBy = "datenewest"; }
sortPosts(sortBy);
displayToc(postFilter);
} // end toggleTitleSort
function showToc() {
if (tocLoaded) {
displayToc(postFilter);
var toclink = document.getElementById("toclink");
}
}
</script>
<script src="/feeds/posts/default?alt=json-in-script&max-results=50&callback=loadtoc" type="text/javascript"></script>
<style>
#bp_toc {
margin: 0 auto 2em;
padding: 0;
width: 100%;
}
#bp_toc tbody {
border-bottom: 1px solid #ddd;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
border-collapse: collapse;
border-left: 1px solid #ddd;
}
#bp_toc td:not(.toc-entry-col3),
#bp_toc tr {
border-right: 1px solid #ddd;
}
.toc-note {
line-height: 1.5em;
margin-bottom: 1em;
display: block;
text-align: center;
}
#bp_toc tr:nth-child(2n) {
background: rgba(0,80,200,.1);/*奇数行の背景色*/
}
.toc-entry-col1 a:hover {
background: rgba(0,80,200,.2);/*タイトルホバー時の背景色*/
text-decoration: none!important;
}
#bp_toc table tr:first-child a {/*ナビゲーション*/
background: #bbb;
color: #fff!important;
font-weight: bold;
text-align: center;
padding: 5px 0;
display: block;
width: 100%;
border-top: 1px solid #ddd;
}
#bp_toc table tr:first-child a:hover {
opacity: .8;
text-decoration: none;
}
.toc-header-col1 {
width: 55%;/*タイトル(番号含む)枠の幅*/
}
.toc-header-col2 {
width: 12%;/*投稿日枠の幅*/
}
.toc-header-col3 {
width: 33%;/*ラベル枠の幅*/
}
#bp_toc table tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
width: 2.6em;/*記事番号枠の幅*/
text-align: center;
padding: 12px 3px 0;
border-right: 1px solid #ddd;
}
.toc-entry-col1 {/*記事番号*/
display: flex;
counter-increment: rowNumber;
font-size: 12px;
line-height: 1.5em;
}
.toc-entry-col1 a {/*タイトル*/
display: block;
height: 100%;
width: 100%;
font-size: 14px;
font-weight: bold;
padding: 10px .5em 10px;
line-height: 1.3em;
color: inherit!important;
}
.toc-entry-col2 {/*投稿日*/
font-size: 13px;
text-align: center;
}
.toc-entry-col3 {/*ラベル*/
font-size: 13px;
padding: 5px;
line-height: 1.5em;
}
</style>2022/07/10 追記: 一部の UI を改善してみました
ラベル名をクリックして絞り込み表示されている状態から再び全記事表示に戻すには、もう一度ナビゲーションの [ラベル] ボタンをクリックすればいいのですが、この UI ってちょっと分かりづらいと思いませんか?
ボタンの表示は常に [ラベル] だし、マウスホバーしないと「全ての記事を表示」というツールチップが出ないですからね。特にスマホユーザーには不親切な UI だと思います。
というわけで、当該箇所のコードを弄ってこんな UI にしてみました。

[ラベル] ボタンのリンクを無効にして、表示を [ラベルを選択]に変更。ステータス表示の下に解除(全記事表示に戻す)リンクを置きました。(実際の操作は当ブログのサイトマップでお試しください)
だいぶ分かりやすくなったと思いますが、如何でしょう?
以下が改良版のコードですので、宜しければお使いください。当ブログのようにリンク部分をボタン風にカスタマイズしたい方は.toc-note a/*全記事表示に戻すリンク*/ の下の所にコードを入れてください。
<div id="bp_toc">読込中...</div>
<script type="text/javascript">
// ---------------------------------------------------
// BLOGTOC
// ---------------------------------------------------
// BlogToc creates a clickable Table Of Contents for
// Blogger Blogs.
// It uses the JSON post feed, and create a ToC of it.
// The ToC can be sorted by title or by date, both
// ascending and descending, and can be filtered by
// label.
// ---------------------------------------------------
// Author: Syed Faizan Ali
// Url: https://www.mybloggerlab.com
// Version: 2
// Date: 2007-04-12
// ---------------------------------------------------
// Japanese Localization by Fujiyan.
// Url: https://fujilogic.blogspot.com/2019/05/sitemap.html
// ---------------------------------------------------
// global arrays
var postTitle = new Array(); // array of posttitles
var postUrl = new Array(); // array of posturls
var postDate = new Array(); // array of post publish dates
var postSum = new Array(); // array of post summaries
var postLabels = new Array();// array of post labels
// global variables
var sortBy = "datenewest"; // default value for sorting ToC
var tocLoaded = false; // true if feed is read and ToC can be displayed
var numChars = 250; // マウスオン時にツールチップ表示する概要文字数
var postFilter = ''; // デフォルトで表示するラベル名
var tocdiv = document.getElementById("bp_toc"); //the toc container
var totalEntires =0; //Entries grabbed till now
var totalPosts =0; //Total number of posts in the blog.
// main callback function
function loadtoc(json) {
function getPostData() {
// this functions reads all postdata from the json-feed and stores it in arrays
if ("entry" in json.feed) {
var numEntries = json.feed.entry.length;
totalEntires = totalEntires + numEntries;
totalPosts=json.feed.openSearch$totalResults.$t
if(totalPosts>totalEntires)
{
var nextjsoncall = document.createElement('script');
nextjsoncall.type = 'text/javascript';
startindex=totalEntires+1;
nextjsoncall.setAttribute("src", "/feeds/posts/summary?start-index=" + startindex + "&max-results=50&alt=json-in-script&callback=loadtoc");
tocdiv.appendChild(nextjsoncall);
}
// main loop gets all the entries from the feed
for (var i = 0; i < numEntries; i++) {
// get the entry from the feed
var entry = json.feed.entry[i];
// get the posttitle from the entry
var posttitle = entry.title.$t;
// get the post date from the entry
var postdate = entry.published.$t.substring(0,10).replace(/-/g,"/");
// get the post url from the entry
var posturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
// get the post contents from the entry
// strip all html-characters, and reduce it to a summary
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
// strip off all html-tags
var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, "");
// reduce postcontent to numchar characters, and then cut it off at the last whole word
if (postcontent.length > numChars) {
postcontent = postcontent.substring(0,numChars);
var quoteEnd = postcontent.lastIndexOf(" ");
postcontent = postcontent.substring(0,quoteEnd) + '...';
}
// get the post labels from the entry
var pll = '';
if ("category" in entry) {
for (var k = 0; k < entry.category.length; k++) {
pll += '<a href="javascript:filterPosts(\'' + entry.category[k].term + '\');" title="ラベル 「' + entry.category[k].term + '」 の記事を表示">' + entry.category[k].term + '</a>, ';
}
var l = pll.lastIndexOf(',');
if (l != -1) { pll = pll.substring(0,l); }
}
// add the post data to the arrays
postTitle.push(posttitle);
postDate.push(postdate);
postUrl.push(posturl);
postSum.push(postcontent);
postLabels.push(pll);
}
}
if(totalEntires==totalPosts) {tocLoaded=true;showToc();}
} // end of getPostData
// start of showtoc function body
// get the number of entries that are in the feed
// numEntries = json.feed.entry.length;
// get the postdata from the feed
getPostData();
// sort the arrays
sortPosts(sortBy);
tocLoaded = true;
}
// filter and sort functions
function filterPosts(filter) {
// This function changes the filter
// and displays the filtered list of posts
// document.getElementById("bp_toc").scrollTop = document.getElementById("bp_toc").offsetTop;;
postFilter = filter;
displayToc(postFilter);
} // end filterPosts
function allPosts() {
// This function resets the filter
// and displays all posts
postFilter = '';
displayToc(postFilter);
} // end allPosts
function sortPosts(sortBy) {
// This function is a simple bubble-sort routine
// that sorts the posts
function swapPosts(x,y) {
// Swaps 2 ToC-entries by swapping all array-elements
var temp = postTitle[x];
postTitle[x] = postTitle[y];
postTitle[y] = temp;
var temp = postDate[x];
postDate[x] = postDate[y];
postDate[y] = temp;
var temp = postUrl[x];
postUrl[x] = postUrl[y];
postUrl[y] = temp;
var temp = postSum[x];
postSum[x] = postSum[y];
postSum[y] = temp;
var temp = postLabels[x];
postLabels[x] = postLabels[y];
postLabels[y] = temp;
} // end swapPosts
for (var i=0; i < postTitle.length-1; i++) {
for (var j=i+1; j<postTitle.length; j++) {
if (sortBy == "titleasc") { if (postTitle[i] > postTitle[j]) { swapPosts(i,j); } }
if (sortBy == "titledesc") { if (postTitle[i] < postTitle[j]) { swapPosts(i,j); } }
if (sortBy == "dateoldest") { if (postDate[i] > postDate[j]) { swapPosts(i,j); } }
if (sortBy == "datenewest") { if (postDate[i] < postDate[j]) { swapPosts(i,j); } }
}
}
} // end sortPosts
// displaying the toc
function displayToc(filter) {
// this function creates a three-column table and adds it to the screen
var numDisplayed = 0;
var tocTable = '';
var tocHead1 = 'タイトル';
var tocTool1 = 'タイトル順に並べ替え';
var tocHead2 = '投稿日';
var tocTool2 = '投稿日順に並べ替え';
var tocHead3 = 'ラベルを選択';
var tocTool3 = '';
if (sortBy == "titleasc") {
tocTool1 += ' (降順)';
tocTool2 += ' (昇順)';
}
if (sortBy == "titledesc") {
tocTool1 += ' (昇順)';
tocTool2 += ' (昇順)';
}
if (sortBy == "dateoldest") {
tocTool1 += ' (昇順)';
tocTool2 += ' (昇順)';
}
if (sortBy == "datenewest") {
tocTool1 += ' (昇順)';
tocTool2 += ' (降順)';
}
if (postFilter != '') {
tocTool3 = '全ての記事を表示する';
}
tocTable += '<table>';
tocTable += '<tr>';
tocTable += '<td class="toc-header-col1">';
tocTable += '<a href="javascript:toggleTitleSort();" title="' + tocTool1 + '">' + tocHead1 + '</a>';
tocTable += '</td>';
tocTable += '<td class="toc-header-col2">';
tocTable += '<a href="javascript:toggleDateSort();" title="' + tocTool2 + '">' + tocHead2 + '</a>';
tocTable += '</td>';
tocTable += '<td class="toc-header-col3">';
tocTable += '<span>' + tocHead3 + '</span>';
tocTable += '</td>';
tocTable += '</tr>';
for (var i = 0; i < postTitle.length; i++) {
if (filter == '') {
tocTable += '<tr><td class="toc-entry-col1"><a href="' + postUrl[i] + '" title="' + postSum[i] + '">' + postTitle[i] + '</a></td><td class="toc-entry-col2">' + postDate[i] + '</td><td class="toc-entry-col3">' + postLabels[i] + '</td></tr>';
numDisplayed++;
} else {
z = postLabels[i].lastIndexOf(filter);
if ( z!= -1) {
tocTable += '<tr><td class="toc-entry-col1"><a href="' + postUrl[i] + '" title="' + postSum[i] + '">' + postTitle[i] + '</a></td><td class="toc-entry-col2">' + postDate[i] + '</td><td class="toc-entry-col3">' + postLabels[i] + '</td></tr>';
numDisplayed++;
}
}
}
tocTable += '</table>';
if (numDisplayed == postTitle.length) {
var tocNote = '<span class="toc-note">全 ' + postTitle.length + ' 件の記事を表示しています<br/></span>';
}
else {
var tocNote = '<span class="toc-note">全 '+ postTitle.length + ' 件中 ラベル「<b>';
tocNote += postFilter + '</b>」の ' + numDisplayed + ' 件の記事を表示しています<br/><a href="javascript:allPosts();">' + tocTool3 + '</a></span>';
}
tocdiv.innerHTML = tocNote + tocTable;
} // end of displayToc
function toggleTitleSort() {
if (sortBy == "titleasc") { sortBy = "titledesc"; }
else { sortBy = "titleasc"; }
sortPosts(sortBy);
displayToc(postFilter);
} // end toggleTitleSort
function toggleDateSort() {
if (sortBy == "datenewest") { sortBy = "dateoldest"; }
else { sortBy = "datenewest"; }
sortPosts(sortBy);
displayToc(postFilter);
} // end toggleTitleSort
function showToc() {
if (tocLoaded) {
displayToc(postFilter);
var toclink = document.getElementById("toclink");
}
}
</script>
<script src="/feeds/posts/default?alt=json-in-script&max-results=50&callback=loadtoc" type="text/javascript"></script>
<style>
#bp_toc {
margin: 0 auto 2em;
padding: 0;
width: 100%;
}
#bp_toc tbody {
border-bottom: 1px solid #ddd;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
border-collapse: collapse;
border-left: 1px solid #ddd;
}
#bp_toc td:not(.toc-entry-col3),
#bp_toc tr {
border-right: 1px solid #ddd;
}
.toc-note {
line-height: 1.5em;
margin-bottom: 1em;
display: block;
text-align: center;
}
.toc-note a {/*全記事表示に戻すリンク*/
}
.toc-note a:hover {
}
#bp_toc tr:nth-child(2n) {
background: rgba(0,80,200,.1);/*奇数行の背景色*/
}
.toc-entry-col1 a:hover {
background: rgba(0,80,200,.2);/*タイトルホバー時の背景色*/
text-decoration: none!important;
}
#bp_toc table tr:first-child a,
#bp_toc table tr:first-child span {/*ナビゲーション*/
background: #bbb;
color: #fff!important;
font-weight: bold;
text-align: center;
padding: 5px 0;
display: block;
width: 100%;
border-top: 1px solid #ddd;
}
#bp_toc table tr:first-child a:hover {
opacity: .8;
text-decoration: none;
}
.toc-header-col1 {
width: 55%;/*タイトル(番号含む)枠の幅*/
}
.toc-header-col2 {
width: 12%;/*投稿日枠の幅*/
}
.toc-header-col3 {
width: 33%;/*ラベル枠の幅*/
}
#bp_toc table tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
width: 2.6em;/*記事番号枠の幅*/
text-align: center;
padding: 12px 3px 0;
border-right: 1px solid #ddd;
}
.toc-entry-col1 {/*記事番号*/
display: flex;
counter-increment: rowNumber;
font-size: 12px;
line-height: 1.5em;
}
.toc-entry-col1 a {/*タイトル*/
display: block;
height: 100%;
width: 100%;
font-size: 14px;
font-weight: bold;
padding: 10px .5em 10px;
line-height: 1.3em;
color: inherit!important;
}
.toc-entry-col2 {/*投稿日*/
font-size: 13px;
text-align: center;
}
.toc-entry-col3 {/*ラベル*/
font-size: 13px;
padding: 5px;
line-height: 1.5em;
}
</style>参考までに改良前後の差分チェックをここに置いときます。既に色々カスタマイズされている方は、変更箇所だけを適用してください。
HTML Sitemap Widget (all posts link modify) - Diff Checker
2022/12/04 追記: F-light ユーザーの方はこちらがおすすめ
F-light 用に最適化(ダークモード対応)したコードをこちらの記事で紹介しています。
ふじろじっく
【F-light】カスタム サイトマップ & 最新コメント ウィジェット (ダークモード対応 CSS 付きコード)F-light テーマのダークモード対応済み「サイトマップ」「最新コメント」コードを紹介しますhttps://fujilogic.blogspot.com/2022/08/F-light-customized-widget-code.html



コメントを投稿
別ページに移動します15 件のコメント (新着順)
>ゆうさん
お役に立てたようで何よりです。
また何かお困りのことがありましたら、遠慮なくコメントやメールでお知らせくださいませ。
ふじやん様
この度は大変お世話になりました。
お陰様で助かりました。
私はブログを始めたばかりでまだ記事数が少ないですが、近い将来記事数が増えたら探すのが大変なので導入させていただきました。
便利な上にレイアウトもスッキリで、私のブログのテーマカラーとも色が合い気に入っています。
これからのご活躍を応援しています。
ありがとうございました。
>庵さん
お役に立てたようで何よりです。
また何かしらお困りの時はお気軽にコメントして下さいね!
早速のご回答、ありがとうございます! できました! target="_blank"というのを使うらしい、まではたどり着いていたのですが、どこに入れればよいのかイマイチわからず、ここらへん? と何度か試すも全滅してました。ありがとうございました。
ブログのカスタマイズに折々で利用させていただいております。いつも有益な記事をありがとうございます。
>庵さん
コメントありがとうございます。
以下のコード (226行目と231行目の2ヶ所あります) に
target="_blank" を追記すれば新しいタブで開くようになりますのでお試し下さい。
<a href="' + postUrl[i] + '" title="' + postSum[i] + '">
↓↓
<a target="_blank" href="' + postUrl[i] + '" title="' + postSum[i] + '">
はじめまして。こちらのサイトマップが表示もすっきりとしていて、とても使いやすそうで利用したく思ったのですが、記事を開く方法を新しいタブなどにする方法はありますでしょうか? こちらのリストから記事を開いて読むたびに毎回、サイトマップに戻って読み込み直して、では、ちょっと使い勝手が悪かったので、サイトマップを表示しているタブはそのままに、記事を新しいタブで開けるようになるといいのですが。浅学にして、自力ではできなかったので、ご教示いただけますと幸いです。
ありがとうございます。cssわかれば楽しいでしょうね。
確かにサイトがきれいになると楽しいし、こんなグーグルブロガーでまさかワードプレスのアフィンガーの形を再現できるとは思ってませんでした。しかも読み込みも早いしグーグルアーカイブは容量無制限で無料ブロガーでやっぱり一番優れてますね
教えていただいたとおりにするとサイトマップからアイコン消えました。
ありがとうございます
>pjさん、こんばんは。
言われなきゃわからない程度のちょっとしたレイアウト崩れとかでも気にしだしたらキリが無いですw
うちも実は結構頻繁に細かい所をしれっと直したり微調整したりしてます(^^;
さて、今回のお題ですが、単に a が足りないだけです。
これでアイコン消えるはずですよ。
.toc-entry-col1 a:after{
display: none;
}
こんにちは。また質問させていただければ幸いです(何度も申し訳ないです)
/* 外部リンクアイコン表示 */
#single-content a:not([href^="#"]):not([href^="java"]):after {
margin: 0 3px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
vertical-align: middle;
content: '\f35d';
margin-left: .5em;
}
/* more タグ対応 */
#single-content a[name]:after{
display:none;
}
/* 画像対応 */
#single-content .separator a:after{
display: none;}
/* コメント一覧対応 */
.rc-block:after{
display: none;}
外部リンクアイコン、サイトマップでも消したいなぁ・・・⇓⇓⇓
.toc-entry-col1:after{
display: none;}
上の外部リンクアイコン設置をすると、見事に設置できるのですが、残念なのはサイトマップだけが消せないんです。display afterを闇雲に設置すると画像タグでもあらゆる場所で消すことができたのですが、サイトマップだけ消せません・・・無理なら仕方がないのですが、またお力添えいただけますと嬉しいです
ブログて気になるとこどんどん出てきますね
Fumaさん、コメントありがとうございます。
こちらこそトップページのサムネのbackground-image化の際はFumaさんの記事が大変参考になりました。
このサイトマップ、高機能ながらさほど重くもないのもポイント高いですよね。
日本語化でさらに使い勝手を良くすることで、沢山のBloggerユーザーさんのお役に立ててるようでよかったです。
こんばんは。初めてコメントさせていただきます。
こちらのサイトマップ、以前から気になっていて今回ようやくちゃんとした形で導入できました。多機能なのにシンプルで見やすいのがすごく良いですね。
とても参考になりました。ありがとうございます。
halomさん、コメントありがとうございます。
コードの入れ替え、お手数おかけしましたけど、もう今後は何も気にせず安心して使っていただけますので(^^)
こんにちは、今頃やっと気が付いて使わせてもらっているサイトマップのコードを新しいものに置き変えました。
ブログを作る際にサイトマップを導入したかったので、日本語化サイトマップスクリプトはとても助かりました。ありがとうございます。
kamokamoさん、こんばんは。
このサイトマップ(記事一覧)は絞り込みや並べ替えが出来るのが便利ですよね。
記事数が増えてくれば、過去記事を探す時とか重宝すると思いますよ。
こんばんは。
このサイトマップ、便利でいいなーと思って、うちにも入れてみました!
まだ記事が少ないのであまり効果はないですが…
参考にさせていただきました。ありがとうございます。