
先日 QooQ 作者さんのブログを覗いてみたら、久しぶりに QooQ に関する記事が上がってて、テーマの XML も v1.27 にアップデートされていました。
ラムネグ
blogger新管理画面でQooQ、Tokyoを使う場合の注意点blggerの新管理画面でQooQ、Tokyoを使う場合の注意点を2つ紹介。https://blog.dododori.com/create/program/new-blogger-qooq/
表の挿入機能対応
まず、新機能の「表の挿入」に関して、これまで QooQ や Tokyo では表を挿入しても罫線が表示されない仕様でしたが、CSS の追記で暫定対応されたとのこと。
v1.26 と v1.27 の差分チェックをしてみると、この部分が追記されていました。

/* テーブル(暫定) */
table:not([class]) td{
border: solid 1px $(other.border);
}表挿入機能がもう廃止?
ところで昨日気づいたのですが…この様に新UIに対応されたにもかかわらず、またUIが変更されて「表の挿入」機能が削除されてしまったようです(~_~;)(2020/07/13時点)
まあ、Blogger の編集UI もバグの修正やフィードバック対応などでコロコロ仕様が変わりますので、また表挿入機能も復活するかもしれませんけどねw
大型ディスプレイ表示時の最大幅設定
こちらのリリースノートによると、大型ディスプレイ表示時の設定漏れの対応がされたそうです。
ラムネグ
QooQリリースノートと初期設定方法!【ゼッタイ読んでね】blogger日本語テンプレート「QooQ」の初期設定方法とリリースノートです。QooQを利用するのならまず一読してくださいね!https://blog.dododori.com/create/program/qooq-releasenote/#jump-8

初期化処理のところ、.container の min-width が 960px に変更され、max-width:1180px が追記されています。
.container{margin:auto;width:86%;min-width:960px;max-width:1180px}画面サイズが大きいディスプレイで表示しても、幅が設定値以上に広がらなくなります。


ちなみに当ブログでは既に自力で対応済で、max-width:1300px に設定していました。
うちには大型ディスプレイ環境がなく、どのくらいの幅がベストなのかはわからないので数値は適当ですけどw(^^;
その他の変更点
その他で変更・削除されていたのは HTML の以下の4ヶ所ですが、これらに関してはどの部分に影響するのか正直よくわかりませんw
おそらく不要な部分の削除や最適化がされただけだと思うので、弄らずそのままにしておいても別に問題はないと思います。



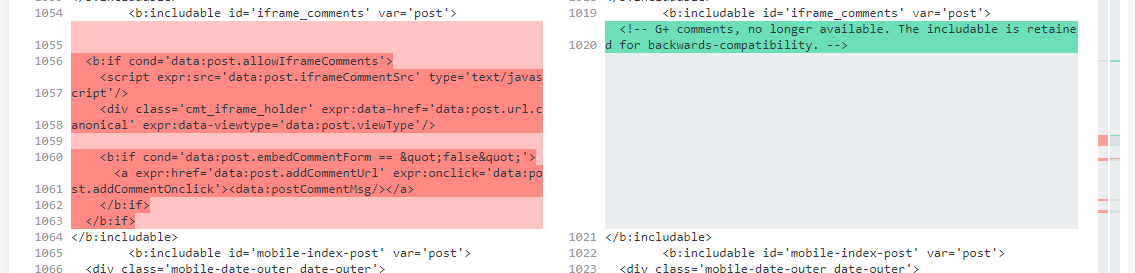
これに関しては、今はなき Google+ 連携の埋め込みコメント欄の表示に関するタグのようです。

<!-- G +コメントは利用できなくなりました。 includableは、下位互換性のために保持されています。-->
旧バージョンからアップデートする場合
v1.26 以前のユーザーで今回のアップデートを適用させたい方は、上記のコードを追記・変更して下さい。※テーマの XML を丸ごと入れ替えると、それまでに施したカスタマイズの内容が全て消えてしまいます。
HTML を編集する前に、必ずテーマのバックアップを取っておいて下さい。


コメントを投稿
別ページに移動します2 件のコメント (新着順)
accoさん、こんにちは。
しばらくブログ更新されてなかったようですが、お元気そうで何よりです。
当方の環境はノートPCとフルHDじゃない低解像度のテレビだけで、高性能なモニターでの見栄えがわからないので、教えて頂けると大変助かります!
こちらこそ、accoさんのおかげでコピーボタンにFont Awesomeのアイコンを使う方法が分かって感謝しております(^^)
ふじやんさん
こんにちは~!
実はノートパソコンからデスクトップパソコンに変更して、モニターが大きくなったら、自分のブログの幅が広すぎて逆にみづらいことに気づき、色々やってみたんですがうまくいかず、こちらの記事を参考にQooQの新バージョンの該当部分を直し見やすくなりました。
23.8ワイドでふじやんさんのブログを見てましたが見やすいですよ~。
今後とも色々参考にさせて下さい。
ありがとうございます。