Contempo 改良シリーズ第3弾です。
前回の締めでネタがないと書きましたが、早速見つかりました。ていうか思い出しました。
自分でどこを弄ったのかわからなかったけど
今年の1月に Contempo に変えた時に真っ先に弄って難なく上手く行ったものの、完全に手探りの行き当たりばったりでやってたもんで、どこをどう弄ったのかが思い出せなかったのですが、こちらのウェブサービスでテーマのXMLファイルを差分チェックしてみたところ、あっさり判明しました。
Diffchecker
Diffcheckerhttps://www.diffchecker.com/jp
 |
| 左が Contempo のデフォルトのXML 右が現状のふじろじっくカスタム 色が付いてる所が今まで弄りまくった所 |
ここホント便利でオススメですよ。テーマ弄ってて何か不具合が起きた時に原因を突き止められたりとか、今まで何度助けられたことやら。
2つのウィジェットを記事ページでも表示
さて、本題に戻ります。
今回のカスタマイズは前回同様、デフォルトでは一定の条件下でしか表示されないウィジェットを常時表示させるように改良します。
そのウィジェットとは、いずれもヘッダー部分にある、サイドバーを開くハンバーガーメニューアイコン ()と、ページリストの2つです。
 |
| トップページ |
 |
| 記事ページ |
これらはいずれもトップページでしか表示されません。
記事ページでサイドバーが見たくなったとしても、一旦トップページに戻る必要があります。(当ブログでは幅1320px 以上のPCや横向きタブレット等では常時サイドバーが出ている状態にしてます)
これでは不便ですよね。ページメニューにしてもあっても別に邪魔にはならないので出しっぱなしにしといてもいいと思います。
では表示させる手順を説明します。
テーマ編集は必ず予めバックアップを取ってから行って下さい。
ページメニューを記事ページでも表示させる手順
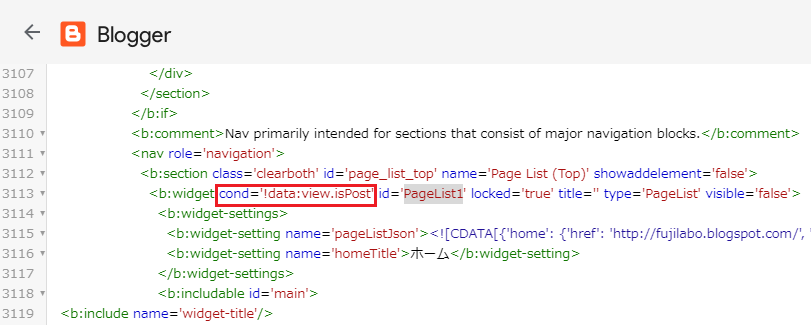
テーマのHTML編集にて PageList1 を検索で探します(編集画面内をクリックでアクティブな状態にして Ctrl + F で検索できます)。
以下のコードから cond='!data:view.isPost' を削除します。
ちなみにこの部分は「記事ページでは見せねーよ!」という指示の条件分岐タグです。
<b:widget cond='!data:view.isPost' id='PageList1' locked='true' title='' type='PageList' version='2' visible='true'>
<b:widget id='PageList1' locked='true' title='' type='PageList' version='2' visible='true'>

これだけで完了です。
※もし消せない(cond='!data:view.isPost'を消して保存すると復活する)場合は、以下の手順を試してしてみて下さい。
<b:defaultmarkup type='PageList'>を探して</b:defaultmarkup>までの11行を削除します。
<b:defaultmarkup type='PageList'>
<b:includable id='content'>
<div class='widget-content'>
<b:include cond='data:widget.sectionId == "page_list_top"' name='overflowablePageList'/>
<b:include cond='data:widget.sectionId != "page_list_top"' name='pageList'/>
</div>
</b:includable>
<b:includable id='overflowButton'>
<a><data:messages.moreEllipsis/></a>
</b:includable>
</b:defaultmarkup>ハンバーガーアイコンを記事ページでも表示させる手順
<div class='centered'>を探します。

その数行下のコードを以下のように書き換えます。
<b:if cond='data:view.isSingleItem'>
<a class='return_link' expr:href='data:blog.homepageUrl'>
<b:include data='{ button: true, iconClass: "back-button rtl-reversible-icon flat-icon-button ripple" }' name='backArrowIcon'/>
</a>
<b:else/>
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
</b:if>
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
<a class='return_link' expr:href='data:blog.homepageUrl'>
<b:include data='{ button: true, iconClass: "back-button rtl-reversible-icon flat-icon-button ripple" }' name='backArrowIcon'/>
</a>
ハンバーガーメニューが表示された!・・・がしかし、レイアウトが崩れてしまいましたね。
レイアウト崩れの対処
のすぐ横にが密接した状態で、ブログタイトルが一段落ちてと離れてしまいました・・・
どこかをゴニョゴニョしたりCSSで調整したりでなんとかなりそうな気もしますが、面倒くさい(笑)ので当ブログではデフォルトのは消して代わりにブログタイトルの横にFont Awesome のアイコンを付けてあります。この方が矢印よりもホームへのリンクだと解りやすいでしょ?
一応参考までに手順を書いときます。
まず、を消すには上記の変更後のコードから赤文字の部分を削除します。
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
<a class='return_link' expr:href='data:blog.homepageUrl'>
<b:include data='{ button: true, iconClass: "back-button rtl-reversible-icon flat-icon-button ripple" }' name='backArrowIcon'/>
</a>Font Awesome (ver.5x) 未導入の場合は、以下のコードをテーマの HTML編集画面にて </body>の上に置いて下さい。
<link href='https://use.fontawesome.com/releases/v5.14.0/css/all.css' rel='stylesheet' type='text/css'/>次に以下のCSSをテーマ編集(HTML)にて ]]></b:skin> の上に追記。
※ブログタイトルのクラスを h1 以外に変えてる場合は、適宜修正してください。
の方がいいという方は \f015 → \f060 に変えてください。
h1 a::before {
font-family: "Font Awesome 5 Free";
content: "\f015";
padding-right: 5px;
font-weight: 900;
}
よし。いい感じになった・・・けど、まだ改善の余地ありそうだよなあ。
もし他にいいアイデアや効率のいい方法とかあったら教えてください(´・ω・`)


コメントを投稿
別ページに移動します