
Contempo テーマの謎仕様改良シリーズ第2弾です。
今回もまた気になるところをサクッと直しちゃいましょう!
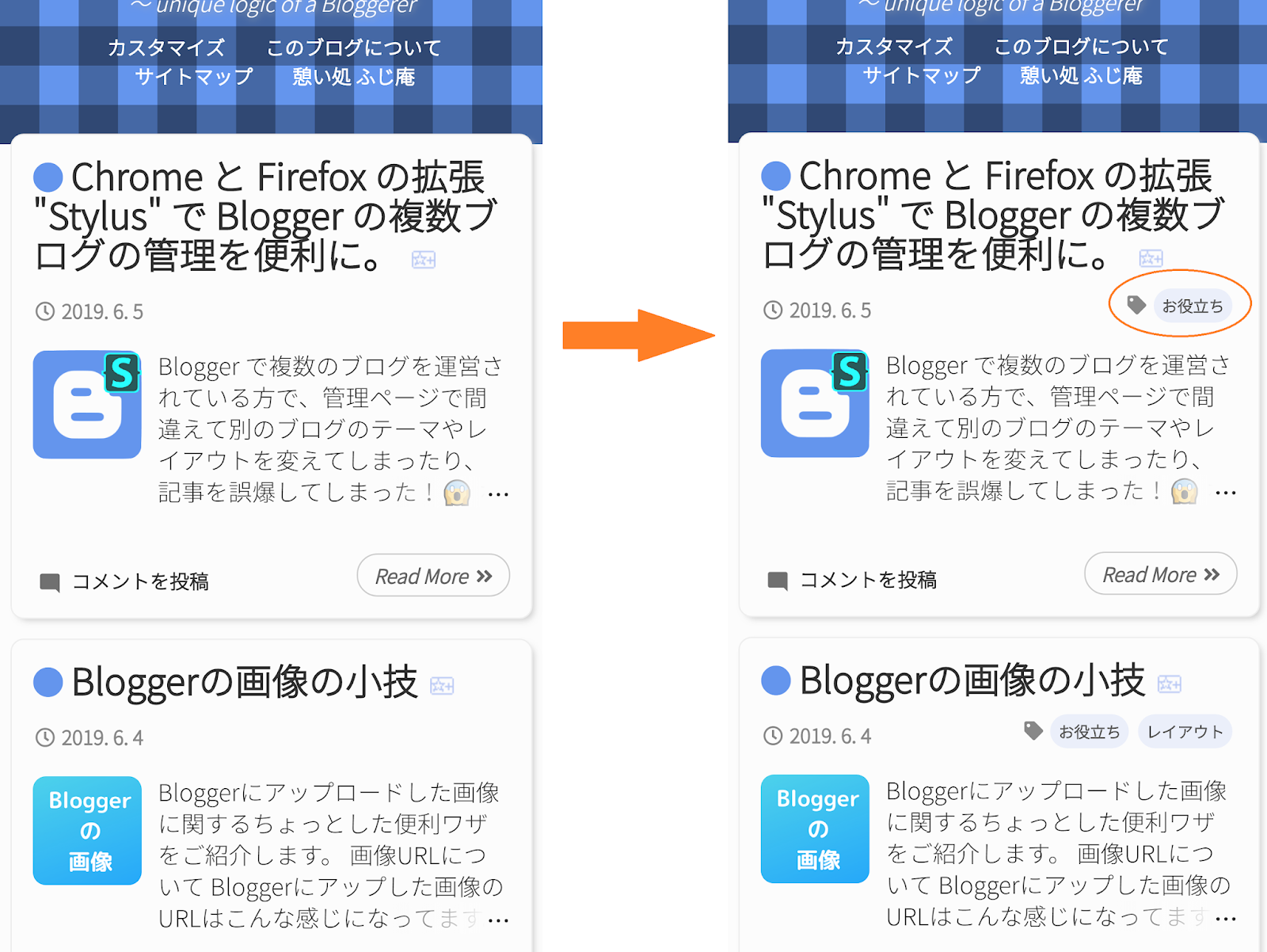
ということで、前回はトップページのサムネイルにリンクを付けるカスタマイズを施しましたけど、今回は記事ページ以外で非表示になっているラベルを、常時表示させるようにしてみたいと思います。

テーマ編集は必ず予めバックアップを取ってから行って下さい。
条件分岐タグを消す
テーマのHTML編集にて <b:includable id='postLabels'>を検索で探します(編集画面内をクリックでアクティブな状態にして Ctrl + F で検索できます)。
全部で4ヶ所あります。一番上は無関係で、上から2つ目が「注目の投稿」、3つ目が「ブログの投稿」、4つ目が「人気の投稿」用のラベル表示を制御しているコードです。※「人気の投稿」ウィジェットを複数置いている環境では当該コードもその分増えます(たぶん5つ目以降)。
手順は簡単で、以下のコード内の赤文字の部分を削除するだけです。
閉じタグの </b:if> も消すのを忘れずに。
ちなみに当ブログでは「ブログの投稿」のコードのみに手を加えています。
<b:includable id='postLabels'>
<b:comment>We don't display labels on the home page.</b:comment>
<b:if cond='data:view.isSingleItem and data:widget.type == "Blog"'>
<b:include name='super.postLabels'/>
</b:if>
</b:includable><b:comment>We don't display labels on the home page.</b:comment>
の部分は単なるコメント文(ホームではラベルは表示しませんよ)なので消しても消さなくてもどちらでもOKです。

<b:if cond='data:view.isSingleItem and data:widget.type == "Blog"'>
の部分が(ブログの投稿の)記事ページだけに表示させるための条件分岐タグで、これを削除することで記事ページ以外のトップページや検索結果やアーカイブ等、全てのページでラベルが表示されるようになります。
※もし特定のページだけは非表示のままにしておきたい場合は、条件分岐タグだけを書き換えてください。条件分岐タグについては結城永人さんのブログをご参照ください。→
些細な日常
Bloggerのカスタマイズのページ毎の振り分けの一覧と条件分岐のifの使い方Bloggerのテンプレートのカスタマイズのhtml編集で多用する重要なマークアップの一つに振り分けの独自タグのifがある。ページ毎にコンテンツを表示するか否かを決められる。振り分けの指定先と基本的な使い方を纏めた。https://www.nagahitoyuki.com/2018/10/list-of-page-distribution-and-usage-of-conditional-branch-if-in-blogger-customization.html
ラベルの位置
ラベルの表示位置はデフォルトでは記事のフッター部分になっていると思いますが、もし当ブログの様に上の方に持っていきたいという方は、レイアウト画面にて簡単に移動させることができます。
「ブログの投稿」ガジェットのアイテムの並べ替えで
写真、旅行をドラッグアンドドロップで移動させて「保存」すればOKです。
※フッターの位置のままだと「人気の投稿」のラベルが表示されない(隠れてる?)ので注意。

さらにラベルを右寄せにしたい場合はテーマ編集画面(HTML)にて
]]></b:skin> を検索で探し、そのすぐ上に以下のCSSを追記します。
.post-labels {
float: right
}以上です。
それでは次回第3弾をお楽しみに!(いまのとこネタはないけど…)


コメントを投稿
別ページに移動します6 件のコメント (新着順)
bjさん、こんにちは。
ご指摘の件、表示件数の対応策を考えられたテキストエディタを作るブログさんに聞いてみないとわからないです。
【QooQ】関連記事の表示件数を変更する方法【カスタマイズ】-テキストエディタを作るブログ
(コメントされてる匿名さんてひょっとしてbjさん?)
当ブログでは条件に該当しない?ようなので、検証するつもりは今のところはありません。
それと、他の読者さんと情報共有をしやすくするためにも、なるべく関連する記事へコメントして頂ければありがたいです(→【QooQ】関連記事ウィジェットのカスタマイズ)
こんにちは。
関連記事の表示件数の変更のカスタマイズですが、若干バグとまではいかないけど、問題があります。
まずカテゴリが一つでなおかつそのカテゴリ内の記事が最低3つない場合は、いずれの記事に関連記事が表示されなくなります。もちろんカスタマイズ後にそのような問題が発生します。
デフォルトではカテゴリが一つでも記事が2つでも、その記事に関連記事が表示されます。
この問題を解決するためには、まず複数ラベルが関連記事に反映されるようにすること、なおかつ自分でカテゴリ内に最低で3つ記事を用意しておくこと、記事が3つなければ、記事に複数ラベルカテゴリを設定しておくことが必須になるようです
自分のブログでラベルの「三位一体」というカテゴリがありますが最低3つの記事があるので、いずれに記事で「三位一体」ラベルが一つだけ設定していても、きちんと表示されています。
これが三位一体のカテゴリの記事が、2つしかないと、その2つの記事に三位一体カテゴリ一つだけしか設定してないケースは関連記事が出てこないようです。
それだけお伝えしておきます。特に修正とか解決方法が今知りたいというわけではありません。カテゴリ内の記事が3つ以上になれば、カテゴリを外したり分類したり整理したりするといいですが、まだ記事を作成したての人が最初からカスタマイズをすると、表示されないと困ると思います。
自分もその一人でだからカスタマイズ避けていたのですが、今は記事が増えたしうまくラベルを整理してるので、きちんと反映されています。またふじやんさんのカスタマイズをそのまま貼り付けて自分用にいじってうまくいきました。感謝しています。
お役に立てて何よりです。
また何かご質問ありましたらお気軽にどうぞ~
いつも大変ありがとうございます。
すごいですね、何でもおわかりなんですね。
ふじやんさんのサイトを検証ツールでじーっとみて、コメント欄のボタンも作成することができています笑
勝手に検証させていただきなるべく自己解決するように努めます。
たくさん教えてくださり感謝しています
以下のタグを置き換えてください。2ヶ所ありますが、上の方がリストで下の方がクラウドです。
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
↓↓
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/> (<data:label.count/>)</a>
レイアウト編集にて「ラベルごとの投稿数を表示」はオフにしてください。
こんにちは、何度も大変失礼いたします。
ラベルに関しての質問なのですが、ラベルの投稿数表示の部分がリンクが効いていません。
でもふじやんさんのラベルは投稿数もしっかりリンクが効いていますね。
自分なりに検証ツールでにらめっこしてみると、きちんと該当タグがaタグでまとめて投稿数のタグまで囲ってありました。またこの投稿数の文字までまとめてリンクが効くようにする方法など教えていただけると幸いです。
今の自分は変にaタグで囲んだので、文字と投稿数の間の小さな隙間にはなんかリンクが効いてないという気持ち悪い表示になっています。できたら、手っ取り早く投稿数表示までまとめて文字としてリンクが効くようになってほしいと思っています