
Blogger で複数のブログを運営されている方で、管理画面で間違えて別のブログのテーマやレイアウトを変えてしまったり、記事を誤爆してしまった!😱 なんて経験をされた事はないですか?
え?ないって? 少なくとも私と さんがつさんはあります・・・😇
たまに間違えて、違うテンプレート弄ってしまい、大変な事になりますけどね!— さんがつ (@sangathusaezuri) 2019年2月14日
そういううっかりミスをしてしまう原因は管理画面の見た目が全部同じで紛らわしいからなんですよね。(たぶん…)
例えばブログごとに背景の色が違ってたりすれば、非常に判りやすくなって間違えるリスクも減るというわけです。
これはウチの4ブログのそれぞれの色分けした投稿ページです。わかりやすいでしょ?
(メインブログはデフォルトの白のままです)

とは言え、ブログ本体ならまだしも管理画面の CSS は直接は弄れません。
そこで Stylus という Chrome と Firefox の拡張機能(アドオン)を使って背景の色を変える手順を紹介したいと思います。
この拡張は自分(ブラウザ管理者)からの見た目だけを手軽に CSS で変えることができるツールです。
拡張をインストール
まず以下のページにアクセスし、Stylus をブラウザにインストールして下さい。
Chrome
Chrome ウェブストア
StylusRedesign the web with Stylus, a user styles manager. Stylus allows you to easily install themes and skins for many popular sites.https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Firefox
Firefox Blowser ADD-ONS
Stylus – 🦊 Firefox (ja) 向け拡張機能を入手Firefox 向け Stylus をダウンロード。お気に入りのWebサイトをStylusでデザインしましょう。Stylusは、アクティブに開発されているコミュニティ主導型のユーザースタイル管理ツールです。有名なオンラインリポジトリからカスタムテーマを簡単にインストールしたり、あなたの個人用のCSSスタイルシートを作成したり、編集したり、管理したりすることができます。https://addons.mozilla.org/ja/firefox/addon/styl-us/
編集手順
Chrome の画面キャプチャで説明しますが、 Firefox でも手順は同じです。
- Blogger 管理画面を開き、CSS を適用させたいブログ(仮にブログ1とします)に切り替えます。
- アドレスバーの右にある Stylus の
 アイコンをクリックしてメニューを開き、
アイコンをクリックしてメニューを開き、
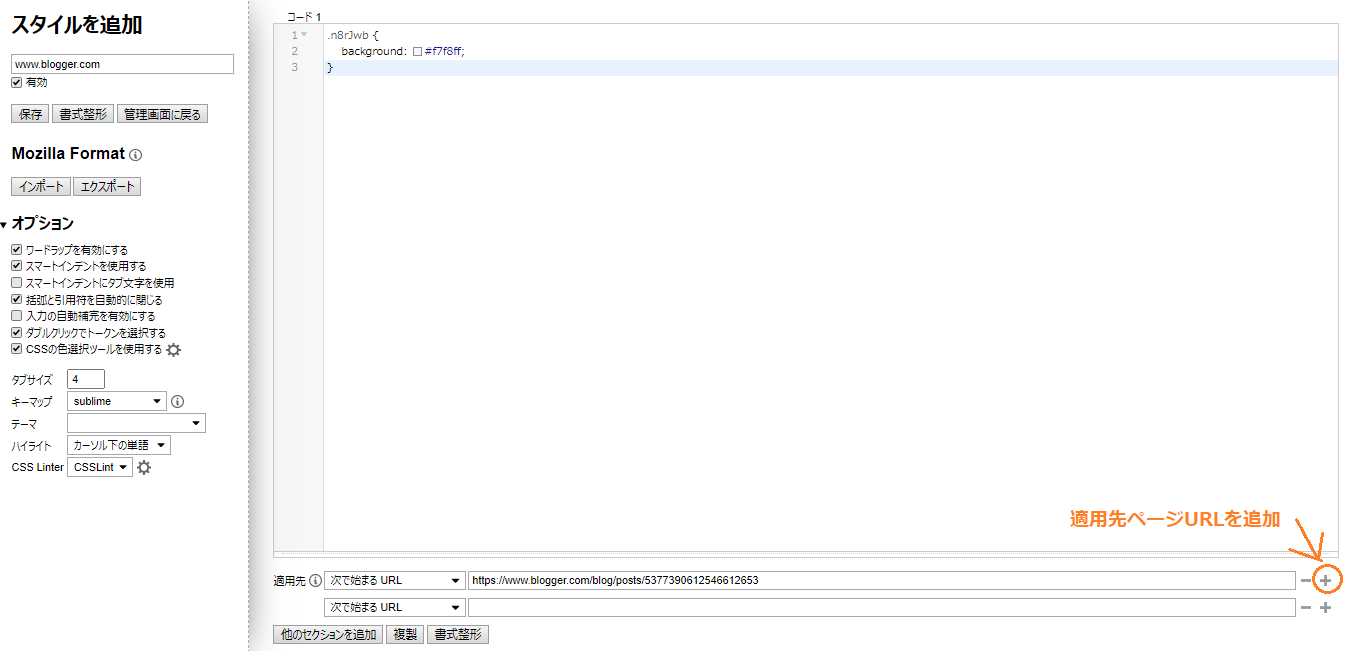
www.blogger.com/このURL をクリック。 - コード欄に以下の CSS をコピペします。
- 最後にサイドバーの「保存」を押して設定完了です。背景色変わりましたか?

Stylus の編集画面が開きます。

body [data-ogpc] {
background: #e1e4f5;
}画面全体を指定するセレクタ body [data-ogpc] は全てのブログで共通です。
カラーコードはお好みで。コードの左側に出現する□をクリックするとカラーピッカーが使えます。

投稿一覧以外の画面(ページ一覧等)にも適用させたい場合は、一番下の「適用先」URL欄の右側の + をクリックして URL を追加してください。

続いてブログ2の管理画面の色を変えるには、管理画面でブログ2に切り替えて、また手順2から行って下さい。
若しくは、「他のセクションを追加」で下に追加した編集画面にブログ1の編集内容をコピペして、URL のブログ ID とカラーコードを書き換えるだけでも構いません。
最後に手順の簡単な流れの動画キャプチャも貼っておきます。
以上、私達のようなうっかりさんのお役に立てれば幸いです。
2021/01/23 追記: レイアウト編集画面の背景変更
実は上記の方法では、レイアウト編集画面だけは全体の背景に適用できなかったのですが、BINUBALLさんにコメントで有用な方法を教えて頂きました。拡張機能は使わず、直接テーマのHTMLを弄ります。
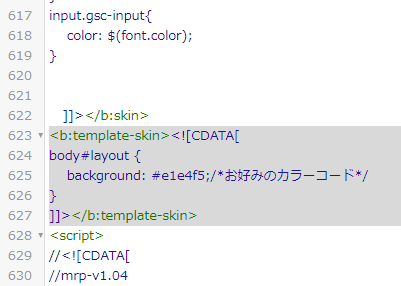
変更したいブログのテーマ編集にて以下のコードを検索します。
</b:template-skin>
その上に以下のコードを追加します。
body#layout {
background: #e1e4f5;/*お好みのカラーコード*/
}
QooQ等、<b:template-skin> タグがないテーマの場合は以下のコードを追加します。
挿入位置は <body></body> 内ですが、]]></b:skin> 直下辺りが妥当だと思います。
コメントにて <head></head> 内に置いても問題ないとの情報を頂きました。
<b:template-skin><![CDATA[
body#layout {
background: #e1e4f5;/*お好みのカラーコード*/
}
]]></b:template-skin>
2021/05/30 追記: テーマ(HTML)編集画面のカスタマイズ
テーマ(HTML)編集画面でブログを間違えることも多いだろうということで、ブログ毎に見分けやすくする方法を2つ紹介します。
適用先URL: https://www.blogger.com/blog/themes/edit/[Blog ID]
背景色の変更
.CodeMirror {
background: #f8f8ff;/*お好みのカラーコード*/
}
メニューバーにブログ名を表示
これが一番わかりやすくて最強のやり方かもw
#gb::before {
content: "ここにブログ名";
font-weight: bold;
font-size: 1.6em;
position: absolute;
left: calc(50% - 5em);
top: calc(50% - .5em);
}



コメントを投稿
別ページに移動します12 件のコメント (新着順)
アルバムアーカイブで消さなくてもいい画像までうっかり消してしまって後で焦る…というのも Blogger あるあるなんです!
プロフ画像ならアップし直せばいいのですが、記事画像を「アルバム」ごと消してしまいブログの全画像が⛔になり呆然としてしまった私の二の舞いにならないようにご注意を(^^;
そうですよね!!ブログタイトルは、見出しくらいの大きさにしてほしかったですね。
あと、画像が⛔になってしまったのは、Googleアーカイブアルバムで、Bloggerプロフの画像が大量にあったので、消そうかなと思って消しました。()
> djugさん
せめて「ブログ名」を大きく目立つように表示してくれたらなとは思います。
ところで djugさん、プロフ画像消されたか何かされましたか? 画像がエラーで⛔になっていますよ。
>ふじやんさん
確かにそれだったら、Blogger管理画面に「管理画面背景変更」的なやつを入れてても良いくらいですよね!
> djugさん
つい先日も同じことをやらかしたらしき人を見かけました。
Blogger あるあるのようですね(笑)
僕も、一回だけ間違えたことがあります!
アタルさん、こんにちは。
補足ありがとうございます(^^)丿
たかが数行のコードなのでPSIスコアへの影響は微々たるもの(誤差の範囲?)かもしれませんが、余計なものが読み込まれないという心理的な安心感は得られるのではないかと(^^;
ちなみに当方の古いノートPCは4GBで、何もしなくてもたまに落ちるようなポンコツ状態ですw
おはようございます、アタルです。 回りくどい説明で失敗してしまいました。 ごめんなさい。
ふじやんさんの挿入位置のサンプルだと </head> 直前のため 挿入位置は <body></body> 内ではなく、<head></head> 内が正しいのでは? と伝えたかったのですが...
そのため、「 <b:skin><![CDATA[ 直前でも 動作しますよ!」ということで...
<b:if cond='data:view.isLayoutMode'> 利用で PSIスコア(SEO)対策にも貢献するかもで、教えて頂いてありがとうございます!
私の使い方だと 「4K+フルHD」2画面に ブラウザ+(地デジ+BS/CS)TVチューナー +αのツールで 5GBほど利用していて、Excel(VBAを含む) 等の MS Officeアプリを開くと 7GB を超えることもあり 8GBメモリであまり余裕がありません。
16GB の Mac を手に入れたら(残念ながら未定です)、何かと融通の効く「Chrome」に乗り換え予定です!
アタルさん、コメントありがとうございます。
<head>内でもよかったんですね。早速こちらでも問題ないことを確認して追記しておきました。
ちなみに補足情報として、以下のような分岐タグで囲むとレイアウトページでだけ読み込むように出来ますよ。
<b:if cond='data:view.isLayoutMode'>
<b:template-skin><![CDATA[
body#layout {
background: #e1e4f5;/*お好みのカラーコード*/
}
]]></b:template-skin>
</b:if>
safariで使える類似の拡張機能で Stylish というのがありますが…あまり評判良くないので正直言ってこれはオススメできません(^^;
(やはりChromeかFirefoxを入れて頂くのが一番かとw)
アタルです、こんばんは。 いつもお世話になっております。
「レイアウト編集画面の背景変更」ですが、 挿入位置 <head></head> 内記述でレイアウトの背景色が変更できました!
Mac Safari 用「Stylus」は残念ながら存在しないようなので、 <b:skin><![CDATA[ 直前に 「ブログ名のコメント」を 以下のように入れて 間違えないように致します(汗)
<b:template-skin><![CDATA[
body#layout {
background: #f0ffff; /* 20210805 $(other.back) レイアウトの背景色を変更 from ふじやんさん */ /* Mac Excel VBA 入門 */
}
]]></b:template-skin>
Mac に「Chrome」入れれば... のツッコミは無しで、よろしくお願いいたします!
BINUBALLさん、有用な情報ありがとうございます。
確かに b:template-skin は 公式テーマには含まれてましたね。
このタグの意味は知らなかったのですが、色々調べて理解できました。
ところで、教えていただいたコードは少し間違っているようで、このようにしないと効かないようです。これに気づくのにしばらく悩みました(^^;
body #layout
↓
body#layout
事実、管理画面のCSSを変えるコードは存在します。
<b:template-skin>
body #layout {background : blue;}
</b:template-skin>
に変更することができます。