
先日当ブログで初めてコメントを頂いたのですが、その際カスタマイズしていたコメントの表示に関して気づいた点があって色々修正や調整しました。
ついでに他の新旧バージョンの各テーマでもテストしてみて、当ブログ以外でも概ねカバーできるように調整できましたので、今回はコメント欄のカスタマイズの内容を紹介したいと思います。
※テーマによっては上手く表示されない場合がありますのでご了承下さい。
コメント欄にも装飾を
当ブログではコメント欄のデザインも色々拘っています。
そのままではやや味気ないコメント欄のデザインも、ちょっとした遊び心で手を加えるだけで楽しげな雰囲気に。
ネガティブなコメントやスパムでさえもなんだか嬉しく思え・・・るわけはないよね。
デフォルトのコメント表示 (Contempo)はこんな感じ。
(管理者以外から見た場合は、自分のコメント以外には「削除」やは表示されません)

これをふじろじっくスタイルにカスタマイズすると・・・
↓↓
こうなります。

こだわりその1「吹き出し風デザイン」
ブログ本文で、わかりやすく解説するために吹き出しを使って会話風にしているのをよく見かけますけど、コメントを吹き出しで装飾してみるのも中々楽しげな感じになってオススメです。ただし、アイコンは全部左側なので、会話っぽくは見えないかもしれません。
こだわりその2「オリジナルのアバター」
「名前/URL」や「匿名」での投稿時はアバター(アイコン)が何も表示されなくて寂しい(ていうか透明人間みたい)のでオリジナルのアバターが表示されるようにしました。
下記の CSS 内の画像URL を変えることにより、お好みの画像を設定することができます。サイズも自動調整されるので、予めリサイズしたり丸くする必要はありません。
こだわりその3「返信・削除のボタンデザイン」
デフォルトではただのリンク表示ですが、枠を付けてボタン風にしました。
時系列表示の方だと ![]() アイコンだけなので横に「削除」と表示されるようにしました。
アイコンだけなので横に「削除」と表示されるようにしました。
それぞれのボタンのホバー時には青と赤の色が付きます。

カスタマイズ手順
以下のコードを、テーマ編集(HTML)にて ]]></b:skin> の上に追記するだけでOKです。
/*アバター画像*/
.avatar-image-container {
border-radius: 50%;
width: 35px;
height:35px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxwndnuYD_lzXAqNRUteUCu2gwssWgjRJrdgK1EYFudpS_J3ld_x_61fK6rWJHXHeteSTnNT57VGCagoGQaXcnlTi9r_jdtYOZoiL5wdhahG-jJjhXU6lHwmcrRYKQiW1_t6uE5VmL_qs/s512/user-icon.png);
background-repeat:no-repeat;
background-size: contain;
border: 1px solid #ddd;
}
/*コメント本文(吹き出しの中身)*/
.comment-block {
background: #fff;
padding: 1em 1em 2em!important;
border-radius: 10px;
position: relative;
border: solid 1px #ccc;
margin-bottom:.5em;
}
/*吹き出しデザイン(◁の部分)*/
.comment-block::before {
content: "";
position: absolute;
top: 21px;
left: -21px;
margin-top: -8px;
border: 10px solid transparent;
border-right: 12px solid #fff;
z-index: 2;
}
.comment-block::after {
content: "";
position: absolute;
top: 21px;
left: -23px;
margin-top: -8px;
border: 10px solid transparent;
border-right: 12.2px solid #ccc;
z-index: 1;
}
/*返信・削除ボタン*/
.comment-footer {
float: right;
}
.comment-actions {
position: absolute;
right: 5px;
}
.comment-actions .comment-reply,
.comment-block .item-control a {
color: #666;
background: #fff;
border: 1px solid #ddd;
padding: 1px 6px!important;
box-shadow: 1px 1px 2px -2px #999;
border-radius: 20px;
}
.comment-actions .comment-reply:hover,
.comment-block .item-control a:hover,
.comment-delete:hover{
text-decoration: none!important;
color: #fff!important;
}
.comment-actions .comment-reply:hover {
background: dodgerblue;
}
.comment-block .item-control a:hover {
background: tomato;
}
.comment-delete::after {
content:"削除";
}
.continue,
.thread-toggle {
display: none!important;
}参考記事
サルワカ | サルでも分かる図解説明マガジン
CSSで作る!吹き出しデザインのサンプル19選コピペで使える「吹き出し」のCSSサンプルをまとめました。使うのはHTMLとCSSだけ。シンプルなデザインから、円形、会話形式、LINE風チャット形式まで。https://saruwakakun.com/html-css/reference/speech-bubble
QooQ ポップアップウィンドウ対応 CSS
QooQ でコメントの場所を「ポップアップウィンドウ」及び「フルページ」に設定している環境では上記の CSS では吹き出しが表示されません。
こちらが QooQ のポップアップウィンドウ / フルページ専用の CSS になっていますのでお試しくださいませ。
#comments-block {
margin-left: 0!important;
}
.avatar-image-container {
border-radius: 50%;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPGR3zdnLc2TeY-fG-3524BPt5RySuQAIcXPYjfGGML1tczNJG6ZXcb7VSELbk-HaDcelNMLPSgLTaVATinGHK9m5I90IapbBMrTrXfLYvi2XV1gHoPrBw1JSyHhr2cIRpHVifvK5jaQc/s240/blank-avatar.png);
background-size: cover;
border: 1px solid #aaa;
position: relative;
top: -10px;
margin-left: 50px;
}
.comment-timestamp {
float: right;
margin-right: -12px;
position: relative;
bottom: 35px;
font-size: .9em;
}
.comment-author {
margin: 3em 0 1em 5px!important;
position: relative;
}
.comment-body {
padding: 1em 1em 2em!important;
margin-right: 0;
border-radius: 5px;
position: relative;
border: solid 1px #aaa;
background: #fff;
}
.comment-body::before {
content: "";
position: absolute;
top: -21px;
left: 26px;
margin-left: -8px;
border: 10px solid transparent;
border-bottom: 12px solid #fff;
z-index: 2;
}
.comment-body::after {
content: "";
position: absolute;
top: -23px;
left: 26px;
margin-left: -8px;
border: 10px solid transparent;
border-bottom: 12px solid #aaa;
z-index: 1;
}
.comment-delete img {
vertical-align: middle;
}
.comment-delete {
border: 1px solid #aaa;
border-radius: 3px;
padding: 1px 3px 0;
}
a.comment-delete:hover {
background: tomato;
color: #fff!important;
border-color: tomato;
opacity: 1!important;
}
.comment-delete::after {
content:"削除";
}
.deleted-comment {
opacity: .6;
}
補足情報: Vaster2 及び ZELO のポップアップ時のコメント表示に関して
最近知ったのですが、どうやら Vaster2 や無料版の ZELO でコメントの表示場所を「ポップアップウィンドウ」や「フルページ」にすると、コメント本文が表示されない仕様になってるようですね。(有料版の Orange や Prime はポップアップウィンドウでも表示されるようです)
証してみたところ、HTML 編集で以下のコードを追記すればコメント本文が表示されるようになるようですので、お困りの方がいましたらお試しくださいませ。
尚、吹き出しに関しては、QooQ のポップアップウィンドウ用として紹介した上記の CSS をご使用下さい。
①コメント本文表示手順
HTML を編集しますので、必ずテーマのバックアップを取ってから行って下さい。
まず、HTML 編集画面にて以下のタグを検索で探します。
編集画面内をクリックしてアクティブな状態にして Ctrl + F で左上に検索窓を出し、語句をコピペして Enter を押します。
<data:commentPostedByMsg/>

その下の </dt> と </b:loop> の間に以下のコードを挿入します。
<dd class='comment-body' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p>
<data:comment.body/>
</p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
②削除リンクアイコン表示手順
削除アイコン ![]() のコードも抜けているようなので、これも追記して表示させます。
のコードも抜けているようなので、これも追記して表示させます。
以下のタグを検索で見つけます。
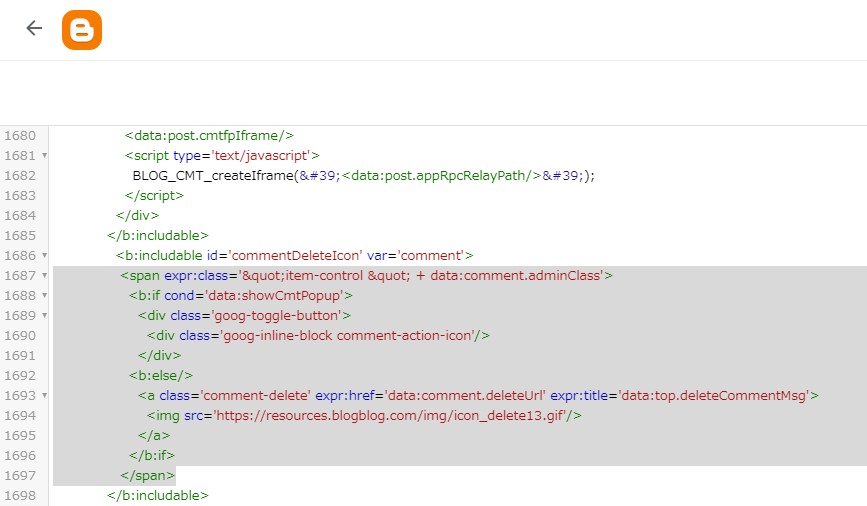
<b:includable id='commentDeleteIcon' var='comment'>

そのすぐ下に以下のコードを挿入します。
<span expr:class='"item-control " + data:comment.adminClass'>
<b:if cond='data:showCmtPopup'>
<div class='goog-toggle-button'>
<div class='goog-inline-block comment-action-icon'/>
</div>
<b:else/>
<a class='comment-delete' expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg'>
<img src='https://resources.blogblog.com/img/icon_delete13.gif'/>
</a>
</b:if>
</span>
あとはテーマを保存すればコメント本文と削除ボタンが表示されているはずです。


コメントを投稿
別ページに移動します15 件のコメント (新着順)
>問わず語りさん
コメント投稿の不満といえば、iOS端末から埋め込みフォームへのコメントが出来ない(らしい)という不具合もかなり前から既知の不具合なんですけど、これもいい加減修正対応して欲しいです。
せめてこれが改善されれば投稿ページは使わなくて済むので、文字サイズ等も気にしなくていいですし。
はい。BBSの過去記事を読みまして、ガラケーをお使いの事、存じ上げております。ご同類だ、とうれしく感じました。
PC(私はiMacですが)画面に慣れていると、タブレットでさえも小さくて、イラつきます。
BBSは、自分の他のウェブサイトの方でCGIを利用しているのですが、Bloggerには、いらんよなーとは思ってます。長年ウェブサイト運営していても、BBSの書き込みも、問い合わせメールも、めったに無いので。
なるほど、ふじやん様は固定ページのコメント欄を利用されているのですね。自分で必要ではなくても、どうやっているのだろうと思いました。
そうですね。コメントフォームのフォントサイズ、皆さんは不満に思わないんですかね。ウェブサイトにしろ、ブログにしろ、より読みやすい形にするのがいいと思うのですよ。コメントフォームの文字が小さくて「うわ、めんどくさ」と思われたら、やめる人だっているでしょう。
可読性は大切だと思います。
ありがとうございました。
>問わず語りさん
当ブログのBBSは固定ページのコメント欄を利用しただけで、別に Bloggerの機能というわけではないです(^^;
ちなみにそちらのコメントでも書かせて頂きましたが、私もガラケーユーザーです。
スマホユーザーでこの点に突っ込んでる方ってほとんど見かけないんですけど、不満を感じないんでしょうかねえ?
沢山の要望が集まれば改善対応も早まると思うのですが…
早々の返信をありがとうございます。
BBSもあったんですね。コメント書き込んだ後に、気づきました。BloggerにBBSがあると思わなかったので。
コメント欄は、ポップアップを利用しております。私はPCかタブレット、ガラケーで、スマホは所有しておりません。スマホ表示はSafariのレスポンシブ・デザイン・モードで確認しています。PCとスマホ、どちらで見てもフォーム内のフォントが小さくて、腹が立つんですよ(笑) 美しく無い。
自分で変更できないと確認できただけでも、あきらめがつきました。
昨日は5、6時間、調べてみたり、格闘してみたんですが。英文ページも漁ってみましたが。
グーグルさんに、改善要望でも出してみます。
大変ありがとうございました。
問わず語りさん、はじめまして。
ご質問の件ですが、コメントフォーム内というのはポップアップやフルページのコメント投稿ページのことでしょうか?
でしたら残念ながらここのスタイルをユーザー側で変えることは出来ないと思います。
私はスマホを持ってないので直接確認は出来ないのですが、このページはPCもスマホも共通なためスマホだと特に見づらいのでしょうね。
対応される可能性は低いかもしれませんが Blogger さんに改善要望のフィードバックを送ってみるのもいいかもしれません。(管理ページ右上の?マークから送れます)
初めてコメント申し上げます。
私もBloggerで、QooQを利用しております。コメントフォームの文字を大きくできないのかと思い、検索の結果、貴サイトに辿り着きました。
コメント欄デザインについての記述がございますが、コメントフォーム内のフォントサイズを大きくする事は不可能でしょうか?
私は今までコメントなどいただいた事はございませんが、記述する際の事を考えると、非常にフォントサイズが小さく、書き込む側からすれば非常にやりにくいであろうと思うのです。
自分でも何とかしようとしたのですが、上手くいきません。
もしご存知でしたら、教えていただければ幸いです。
bjさん、こんにちは。
固定ページは色々と重宝しますよね。例えばはてなブログの無料プランだと固定ページの作成数に上限があるらしいですが、Bloggerなら原則無制限なのもありがたいです。
さて、コメントウィジェットの不具合の件ですが、今bjさんが使われている外国製のものは色々とバグがあります。コメントに含まれる何かしらの文字コードの影響?で一部が太字になってしまったり、コメント内にaタグ(リンク)が含まれていると大きくレイアウトが崩れてしまいます。
これらの問題を改善し、さらにアイコンや投稿時刻が表示されるなどのアップグレードされたおすすめのコメントウィジェットをつい先日日本人ユーザーさんが公開され、当ブログでもそちらを使用しています。
記事に追記してありますのでよろしければ御覧ください。
最新コメントウィジェット (別のおすすめウィエットを追記しました) | ふじろじっく
こんにちは、ページ設定で固定ページが作れる事実に気づき驚かされました。とりあえずせっていできました
不具合の多いブロガーとはいえ、無料でここまで使えるのは本当に奇跡ですね
コメント一覧をメニューバーに載せておいて、コメント一覧が表示されました
なぜか最新コメント3つが細文字になっており違和感がありますが、とりあえず満足です
いつもありがとうございます
こんにちは、いつもブログの操作を無償で教えてくださり大変有り難うございます。
最新コメントの一覧についてなのですが、メニューバーナビゲーションに「最新コメント お問い合わせ おすすめブログ一覧」みたいに配置したいのですが、この最新コメント一覧50個載せてる記事とか、問い合わせページなどが、結局はトップページの記事一覧とか人気記事に表示されたり、するのが悩みどころです。
固定ページなどをGoogleブロガー、Qooqで作成してそれらを記事一覧に表示させずにナビメニューバーにだけ表示させる方法など、もしご存知でしたら教えていただけますと幸いですm(_ _)m
お手数になりますので、どうぞお時間とっていただいて後日でも一週間後でも構いませんので、どうぞよろしくお願いいたします
以前は別窓でもダメだったんですか。それは知りませんでした。
やっぱりGoogle先生はiOSには塩対応なんですかねw(^^;
有料版ZELOは使ったことなくて、ウチで紹介してるカスタマイズとかが果たして上手く適用できるのかどうかはわからないですけど、何かしらの参考にでもして頂ければ。
Twitterでもよろしくおねがいします(^^)
いえ本当に助かりました。
どうしてBloggerは放っておかれている様で時折変わったりすることもあるのにiOSのコメント非対応だけは一向に直らなかったのか全く謎でした。
今回も他の方が投稿できなかったとご迷惑をおかけしてしまったので、改めてどうにかならないかと調べたらひっそり「ポップアップウインドウだと使える」という書き込みが。ただ以前はBloggerコメントフォームはどれを選んでも駄目だったというお話が主流でしたのでいつの間にかちょっくら^^;直ったのでしょうか。
私はQooQでなくPrimeZeloを使っていますけども、ブログを読んでいて他にも知らないことが多かったのでまた改めてチェックさせていただきますね。Twitterもリフォロー頂きありがとうございます。
チークさん、コメントありがとうございます。
iOSコメント問題って今だに改善されてなかったんですねえ。
私もBlogger始めた当初から悩まされていたものの、手元にiOS端末がないため検証もできずもどかしい思いをしていたのですが、どうやら埋め込み以外なら大丈夫らしいということを最近認識しました。ほんともういい加減改善して欲しいもんです。
吹き出しデザイン、気に入って頂けたようでよかったです(^^)
ふじやん。さんどうもはじめまして。長年Blogger使いをしているものです。
ずっとデフォルトの埋め込みコメント欄を使っていましたがiOSではコメントにお返事が出来ず、(書くことが出来るけども投稿すると消えてしまう)またiPhoneユーザーの方にご迷惑をおかけしていました。
disqusにしたこともあるのですがこれはこれで重くてやめて、かといって改善も全くされず諦めていました。
それがコメント欄のデフォルトを埋め込みからポップアップウィンドウにすることで解決できることが突然分かり^^;
問題が直ったのは良いんですがどうも見た目がイマイチ…と思っていたところにこちらの記事を見つけました。
めちゃくちゃ簡単に見栄え良くなりとても感激しています。本当にありがとうございました。
>ののさん
コメントありがとうございます。先日そちらを覗いた際にコメントが吹き出しになってるのに気づきましたよ。
テーマによってレイアウトが変わるのもそうですが、埋め込みフォーム時のスレッド表示と、ポップアップやフルページの時の時系列表示でもレイアウトやクラス名が変わるため、意図したデザインにならない場合があるんですよね(^^;
それでも少しでもお役に立てたのなら何よりです。
ふじやん。さん、こんにちは。先日はありがとうございました。
コメント欄のカスタマイズやってみました。
テーマが違うのでよくわからなくて、ちゃんとはできていませんが...、
おかげさまで、以前のコメント欄よりうんと見やすくなりました♪