
アーカイブページャーは既に使ってたけど
アーカイブページ専用ページャー(JavaScriptで動作)は既に導入済みで、特に不満もなく便利に活用させて頂いてたのですが、先日 Twitter で相互フォローになった いとっち(@itozyun)さんに「JavaScript 無しで Blogger 独自タグのみで機能する自作のアーカイブページャーがあるよ!」という興味深い情報を教えてもらい、早速記事を見に行ってみた。
クラウド番外地
[blogger template customize]Elegant navigation for the archive pagehttps://outcloud.blogspot.com/2016/09/elegant-nav-for-archive.html
まさかの全文英語!で一瞬怯みそうになりましたw が、気を取り直して翻訳しつつ読んでみると、どうやら掲載されているコードを適切な位置に設置するだけで行けそうな感じ?というわけでテストブログで早速試してみることにしました。
謎の不具合に見舞われて悩んだりしたものの、なんとか実装に成功しましたので、参考までに手順を解説したいと思います。
いとっちさんのアーカイブページャーの特徴
まずさめさんのアーカイブページャーとの違いについて記しておきます。
- 最大の特徴は JavaScript が無効な環境でも動くこと。
- コードは長いが、実際に出力されるのは数行の HTML タグだけなのでデータ量を抑えられる。
- 年別・週別・日別アーカイブでも機能する。
年別等で1ページ当たりの記事数が多く全ての記事が表示されていない場合も、ページャー自体は前年・翌年へのリンクとして機能します。 - 各アーカイブの記事数が表示される。
- さめさんの方は既存のページャーの表示とリンクを置き換えますが、いとっち版は専用のページャーを出力します。
導入手順
HTMLを編集しますので必ず予めバックアップを取ってから行って下さい。もしくはテスト用の環境(別ブログ)を用意してそちらで試されることをおすすめします。
アーカイブウィジェットは2つまでしか設置できないため、既に2つある場合はどちらかを削除してください。
QooQ 等のウィジェットバージョン1 と Contempo 等のバージョン2 では一部変更箇所が異なります。
まず QooQ での導入例を解説します。検証に使用したのは v1.31 ですが、古いバージョンでも大丈夫だと思います。
ウィジェットバージョン1: QooQ での導入例
手順①
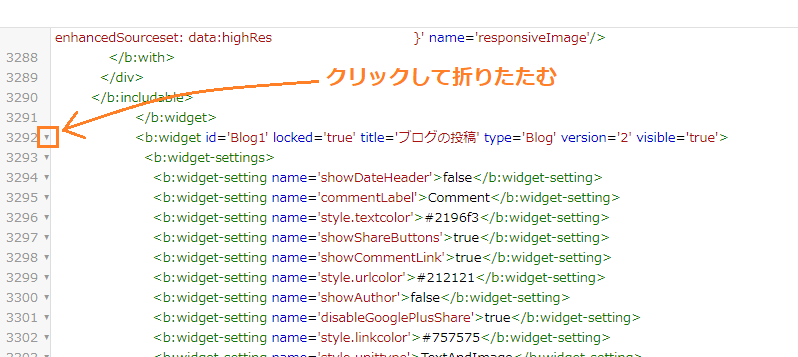
HTML 編集にて以下のアイコンをクリックして Blog1 ウィジェットにジャンプします。

手順②
Blog1 ウィジェットの行番号の▼をクリックして折りたたみます。

手順③
折りたたまれた箇所の下にコードを挿入します。

オリジナルのコードに含まれているトップジャンプボタンや区切りのコンマを削除したり、日付フォーマットを変えるなどの改造をしてあります。
<b:widget cond='data:view.isArchive' id='BlogArchive0' locked='true' title='アーカイブページャー' type='BlogArchive' version='2' visible='true'>
<b:includable id='main'>
<div class="Pager">
<b:include name='navi'/>
</div>
</b:includable>
<b:includable id='navi'>
<b:with var='is_year' value='data:data count ( _y => _y.url == data:blog.url )'>
<b:if cond='data:is_year != 0'>
<b:include name='navi_year'/>
<b:else />
<b:loop values='data:data' var='y'>
<b:loop values='data:y.data' var='m'>
<b:if cond='data:m.url == data:blog.url'>
<b:include name='navi_month'/>
<b:else />
<b:with var='is_day' value='data:m.data count ( _d => _d.url == data:blog.url )'>
<b:if cond='data:is_day != 0'>
<b:include name='navi_day'/>
</b:if>
</b:with>
</b:if>
</b:loop>
</b:loop>
</b:if>
</b:with>
</b:includable>
<b:includable id='navi_year'>
<b:loop values='data:data' var='y' index='yi'>
<b:if cond='data:y.url == data:blog.url'>
<b:with var='ylast' value='data:data count ( _y => _y.url != "" )'>
<b:if cond='data:ylast - 1 != data:yi'>
<b:with var='_y' value='data:data[data:yi + 1]'>
<a class="Pager-next" expr:href='data:_y.url'><data:_y.name/>年 (<data:_y.post-count/>)</a>
</b:with>
</b:if>
</b:with>
<b:if cond='data:yi != 0'>
<b:with var='_y' value='data:data[data:yi - 1]'>
<a class="Pager-prev" expr:href='data:_y.url'><data:_y.name/>年 (<data:_y.post-count/>)</a>
</b:with>
</b:if>
</b:if>
</b:loop>
</b:includable>
<b:includable id='navi_month'>
<b:loop values='data:data' var='y' index='yi'>
<b:loop values='data:y.data' var='m' index='mi'>
<b:if cond='data:m.url == data:blog.url'>
<b:with var='mlast' value='data:y.data count ( _m => _m.url != "" )'>
<b:if cond='data:mlast - 1 != data:mi'>
<b:with var='_m' value='data:y.data[data:mi + 1]'>
<b:if cond='data:_m.post-count != 1'>
<a class="Pager-next" expr:href='data:_m.url'><data:y.name/>年<data:_m.name/> (<data:_m.post-count/>)</a>
<b:else/>
<a class="Pager-next" expr:href='data:_m.url'><data:y.name/>年<data:_m.name/> (1)</a>
</b:if>
</b:with>
<b:else/>
<b:with var='ylast' value='data:data count ( _y => _y.name != "" )'>
<b:if cond='data:ylast - 1 != data:yi'>
<b:loop values='data:data' var='_y' index='_yi'>
<b:if cond='data:yi + 1 == data:_yi'>
<b:with var='_m' value='data:_y.data[0]'>
<b:if cond='data:_m.post-count != 1'>
<a class="Pager-next" expr:href='data:_m.url'><data:_y.name/>年<data:_m.name/> (<data:_m.post-count/>)</a>
<b:else/>
<a class="Pager-next" expr:href='data:_m.url'><data:_y.name/>年<data:_m.name/> (1)</a>
</b:if>
</b:with>
</b:if>
</b:loop>
</b:if>
</b:with>
</b:if>
</b:with>
<b:if cond='data:mi == 0'>
<b:if cond='data:yi != 0'>
<b:loop values='data:data' var='_y' index='_yi'>
<b:if cond='(data:yi - 1) == data:_yi'>
<b:with var='mlast' value='data:_y.data count ( _m => _m.url != "" )'>
<b:with var='_m' value='data:_y.data[data:mlast - 1]'>
<b:if cond='data:_m.post-count != 1'>
<a class="Pager-prev" expr:href='data:_m.url'><data:_y.name/>年<data:_m.name/> (<data:_m.post-count/>)</a>
<b:else/>
<a class="Pager-prev" expr:href='data:_m.url'><data:_y.name/>年<data:_m.name/> (1)</a>
</b:if>
</b:with>
</b:with>
</b:if>
</b:loop>
</b:if>
<b:else/>
<b:with var='_m' value='data:y.data[data:mi - 1]'>
<b:if cond='data:_m.post-count != 1'>
<a class="Pager-prev" expr:href='data:_m.url'><data:y.name/>年<data:_m.name/> (<data:_m.post-count/>)</a>
<b:else/>
<a class="Pager-prev" expr:href='data:_m.url'><data:y.name/>年<data:_m.name/> (1)</a>
</b:if>
</b:with>
</b:if>
</b:if>
</b:loop>
</b:loop>
</b:includable>
<b:includable id='navi_day'>
<b:loop values='data:data' var='y' index='yi'>
<b:loop values='data:y.data' var='m' index='mi'>
<b:loop values='data:m.data' var='d' index='di'>
<b:if cond='data:d.url == data:blog.url'>
<b:with var='dlast' value='data:m.data count ( _d => _d.url != "" )'>
<b:if cond='data:dlast - 1 != data:di'>
<b:with var='_d' value='data:m.data[data:di + 1]'>
<b:if cond='data:_d.post-count != 1'>
<a class="Pager-next" expr:href='data:_d.url'>
<data:y.name/>年<data:_d.name/> (<data:_d.post-count/>)</a>
<b:else/>
<a class="Pager-next" expr:href='data:_d.url'><data:y.name/>年<data:_d.name/> (1)</a>
</b:if>
</b:with>
<b:else/>
<b:with var='mlast' value='data:y.data count ( _m => _m.name != "" )'>
<b:if cond='data:mlast - 1 != data:mi'>
<b:with var='_m' value='data:y.data[data:mi + 1]'>
<b:with var='_d' value='data:_m.data[0]'>
<b:if cond='data:_d.post-count != 1'>
<a class="Pager-next" expr:href='data:_d.url'><data:y.name/>年<data:_d.name/> (<data:_d.post-count/>)</a>
<b:else/>
<a class="Pager-next" expr:href='data:_d.url'><data:y.name/>年<data:_d.name/> (1)</a>
</b:if>
</b:with>
</b:with>
<b:else/>
<b:with var='ylast' value='data:data count ( _y => _y.name != "" )'>
<b:if cond='data:ylast - 1 != data:yi'>
<b:with var='_y' value='data:data[data:yi + 1]'>
<b:with var='_m' value='data:_y.data[0]'>
<b:with var='_d' value='data:_m.data[0]'>
<b:if cond='data:_d.post-count != 1'>
<a class="Pager-next" expr:href='data:_d.url'><data:_y.name/>年 <data:_d.name/> (<data:_d.post-count/>)</a>
<b:else/>
<a class="Pager-next" expr:href='data:_d.url'><data:_y.name/>年 <data:_d.name/> (1)</a>
</b:if>
</b:with>
</b:with>
</b:with>
</b:if>
</b:with>
</b:if>
</b:with>
</b:if>
</b:with>
<b:if cond='data:di != 0'>
<b:with var='_d' value='data:m.data[data:di - 1]'>
<b:if cond='data:_d.post-count != 1'>
<a class="Pager-prev" expr:href='data:_d.url'><data:y.name/>年<data:_d.name/> (<data:_d.post-count/>)</a>
<b:else/>
<a class="Pager-prev" expr:href='data:_d.url'><data:y.name/>年<data:_d.name/> (1)</a>
</b:if>
</b:with>
<b:else/>
<b:if cond='data:mi != 0'>
<b:with var='_m' value='data:y.data[data:mi - 1]'>
<b:with var='dlast' value='data:_m.data count ( _d => _d.url != "" )'>
<b:with var='_d' value='data:_m.data[data:dlast - 1]'>
<b:if cond='data:_d.post-count != 1'>
<a class="Pager-prev" expr:href='data:_d.url'><data:y.name/>年<data:_d.name/> (<data:_d.post-count/>)</a>
<b:else/>
<a class="Pager-prev" expr:href='data:_d.url'><data:y.name/>年<data:_d.name/> (1)</a>
</b:if>
</b:with>
</b:with>
</b:with>
<b:else/>
<b:if cond='data:yi != 0'>
<b:with var='_y' value='data:data[data:yi - 1]'>
<b:with var='mlast' value='data:_y.data count ( _m => _m.name != "" )'>
<b:with var='_m' value='data:_y.data[data:mlast - 1]'>
<b:with var='dlast' value='data:_m.data count ( _d => _d.url != "" )'>
<b:with var='_d' value='data:_m.data[data:dlast - 1]'>
<b:if cond='data:_d.post-count != 1'>
<a class="Pager-prev" expr:href='data:_d.url'><data:_y.name/>年 <data:_d.name/> (<data:_d.post-count/>)</a>
<b:else/>
<a class="Pager-prev" expr:href='data:_d.url'><data:_y.name/>年 <data:_d.name/> (1)</a>
</b:if>
</b:with>
</b:with>
</b:with>
</b:with>
</b:with>
</b:if>
</b:if>
</b:if>
</b:if>
</b:loop>
</b:loop>
</b:loop>
</b:includable>
</b:widget>手順④: 既存のページャーをアーカイブページで非表示にするための措置
検索で以下のコードを探して置き換えます。2箇所ありますが、変更する当該コードは下にある2つ目の方です。
<b:include name='nextprev'/>↓↓
<b:include cond='!data:view.isArchive' name='nextprev'/>CSS でデザイン調整
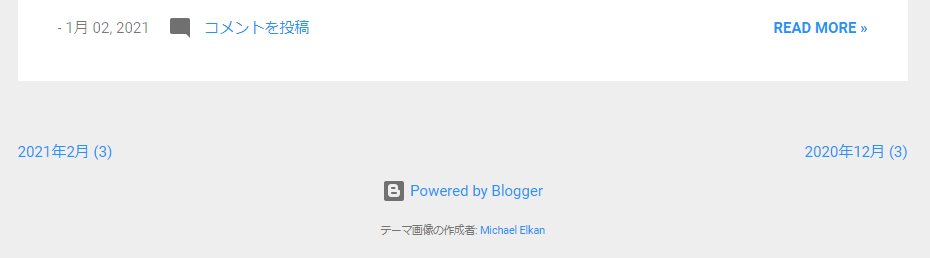
QooQ のページャーデザインと同じにする例です。

/* アーカイブページャー */
#BlogArchive0 {
position: relative;
}
.Pager {
display: inline-block;
margin: 2em 0;
}
.Pager-prev,
.Pager-next {
position: absolute;
text-align: center;
max-width: 49%;
top: 0;
padding: 1em;
font-weight: bold;
border-radius: 2em;
background: $(brand.subcolor);
color: $(brand.subfont);
}
.Pager-prev {
left: 0;
}
.Pager-next {
right: 0;
}ウィジェットバージョン2: Contempo での導入例
いとっちさんの記事冒頭に "This article is for blogger widget version 1 only." と書かれていますが、バージョン2 の Contempo でも問題なく導入できました。但し、他のテーマで試していないのと、検証不十分で想定外の不具合が発生しないとも限らないので、その点ご留意ください。
大まかな流れはバージョン1と同じです。
手順①
バージョン1 の時と同じく Blog1 ウィジェットに移動し、Blog1 ウィジェットを折りたたんで、その下にコードを挿入します。コードはバージョン1のものと共通です。


手順②: 既存のページャーをアーカイブページで非表示にするための措置
以下のタグを探して置き換えます。
<b:include cond='data:olderPageUrl' name='nextPageLink'/>↓↓
<b:include cond='data:olderPageUrl and !data:view.isArchive' name='nextPageLink'/>CSS で位置調整
両サイドに寄せただけです。デザイン変更は各自お好みでどうぞ。
.Pager-prev {
float:left;
}
.Pager-next {
float:right;
}
2022/04/24 追記: 年月表示が正しくない場合
レイアウト編集ページで「アーカイブページャー」ガジェットの設定を開き、「日付の表示形式」を年・月それぞれ一番上の形式に変えてみてください。

以上です。もし不具合やご質問等ありましたら遠慮なくお知らせください。いとっちさんに相談しつつ対応させて頂きます。


コメントを投稿
別ページに移動します