
前回のまとめ以降に施した主なカスタマイズの備忘録です。
月別アーカイブページに専用ページャー
Blogger のアーカイブページのぺージャーはほとんど役に立たないような仕様になっているため非表示にしてあったのですが、こちらの記事で便利機能にカスタマイズする方法が紹介されていたのでうちにも取り入れてみました。
mizusame
【Blogger】月別アーカイブに翌月・前月のリンクを設置する日頃 Blogger を使っていて地味に気になっていたのが、月別アーカイブページのページャー(ページネーション)です。https://mizunosame.blogspot.com/2022/01/blogger-monthly-archive-pager.html
このように月別アーカイブページのページャーが前月・翌月へのリンクになります。(年別アーカイブでは機能しないためぺージャーは非表示にしています)

利用者はあまりいないかもしれませんが、私自身が結構使いますので(^^;
あとちなみに、記事ページの投稿日は月別アーカイブページへのリンクになってます。言われなきゃ気づかないかもしれない? のでアイコンをカレンダーに変えてみました。

font-size の単位を em → rem に変更
QooQ 1.26 からフォント設定が見直されて rem という単位が導入されていますが、当ブログの QooQ は古いバージョンの 1.23 なので最新に合わせた形になります。
変更したのは font-size のみで、height や width 等、要素のサイズの単位は変えていません。(あまりにも面倒くさいのでw)
サイズをわかりやすくする(1px = 0.1rem)ために html{font-size:62.5%} も追加していますが、この 62.5% の設定には Chrome で問題があるらしいですね。Chrome には最小文字サイズが設定されていて、10px 以下にはならないと。
参考記事: font-size:62.5%で要素の幅や高さにrem使用は注意 - Qiita
当ブログでは(管理人の老眼対応もあって)10px 以下とか、そんなでしか見えないような小さな文字を使うことはありませんので、今の所は対応するつもりはありません。
ちなみに Chrome でフォントサイズを 10px 以下にする裏技としてこんなやり方もあるそうなのでご参考にどうぞ。
Google Chromeでもfont-sizeを10px以下で表示させるCSS - 株式会社アップシェア ブログ
あとついでに、トップページのスニペット(スマホでは非表示)が小さくて見辛いという貴重なご意見を頂いたので、13px → 14px(1.4rem) に変更しました。
コメントページも吹き出しデザインに
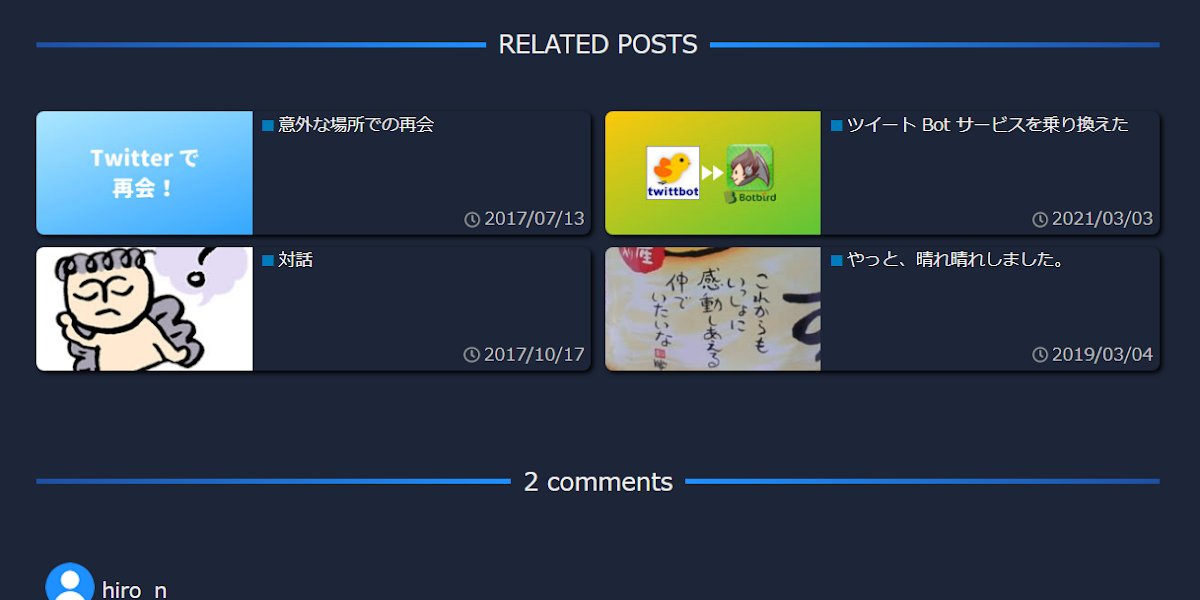
うちの個別ページのコメントは吹き出しデザインになっていますが、after work lab さんがこのデザインを 最新コメントウィジェット(IB-Note さん作)に取り入れていたのを知り、うちでも真似してコメントページに取り入れてみました。コメントデザインが統一されていい感じになって満足です(´▽`)
吹き出しの外側のアイコンや名前のエリアを含めた部分(画像の色が違う部分)がリンク(タップ可能)範囲になってます。

参考までに ふじろっじっくオリジナル吹き出しデザインの CSS を置いときます。同じ最新コメントウィジェットを使われていて、尚且コメントに吹き出しデザインを取り入れている方は宜しければお試しを。

コード内の </style> の上に追記してください。
.rc-body {
position: relative;
padding: 1em;
border: 1px solid #aaa;
border-radius: 6px;
margin-left: -0.4em
}
.rc-body::before {
content: "";
position: absolute;
top: -21px;
left: 15px;
border: 9px solid transparent;
border-bottom: 12px solid #aaa;
}
.rc-block:hover .rc-body::after {
border-bottom-color: #fafafa;
}
.rc-body::after {
content: "";
position: absolute;
top: -18px;
left: 24px;
margin-left: -8px;
border: 8px solid transparent;
border-bottom: 10px solid #fff;
z-index: 1;
}
.rc-block {
border: none;
}見出しにグラデーション
h2 は背景で縦方向に変化させてます。(瑠璃色 #1e50a2 → dodgerblue #1e90ff)
関連記事やコメントタイトルの両側のボーダーにも横方向グラデーションを付けてます。

ちなみにタイトルの両側にボーダーを引くやり方はコリスさんの記事を参考にしています。
コリス
CSSもこれで簡単に!テキストの左右に水平線を引くスタイルシートの新テクニックdiv要素はひとつだけ、CSS Flexboxを使用してテキストの左右に水平線を引くスタイルシートのテクニックを紹介します。https://coliss.com/articles/build-websites/operation/css/css-text-divider-use-flexbox.html
h3 はボーダーにグラデーション
ボーダーにグラデーションを掛けるため border-image を使ったら角丸が効かなくなって、調べてみたら border-image と border-radius の併用は出来ないらしいので、関連記事やコメントタイトルと同じくFlexbox & 疑似要素でボーダーを付けて実現しました。
SVGを使うと改行されてしまう
ボーダーをテキストの下に持ってくるために flex-direction:column を当てた影響で、h3 に SVG アイコンを使うと画像のように2行になってしまうことが発覚。

CSS の変更、追記だけでは対処できなさそうなので、とりあえず当該箇所を <span></span> で囲っておいて、要素を横並びにする CSS の flex-direction:row を当てて回避させてみました。
<h3><span><svg class="svg"><use href="#svg-exclamation-triangle"/></svg>注意点</span></h3>#single h3 span {
flex-direction: row;
}h4 はグラデーションなし
グラデーションはなしですが、ブランドカラー(紺碧 #007bbb)より明るい色(dodgerblue)に変更。
見出し CSS
参考までに各見出しの CSS を。
/*== Headings ==*/
#single h2 {
color: #fff;
font-size: 2.1rem;
padding: 13px 10px 12px;
margin: 4.5em 0 1em;
background: linear-gradient(to bottom, #1e50a2, dodgerblue);
border-radius: 3px;
line-height: 1.2em;
}
#single h3 {
font-size: 2rem;
line-height: 1.2em;
padding: 10px 5px 9px;
margin: 4em 0 1em;
border-left: solid 10px dodgerblue;
border-radius: 3px 0 0 3px;
display: flex;
flex-direction: column;
}
#single h3::after {
content: "";
height: 4px;
margin: 8px 0 -9px -6px;
background: linear-gradient(to left, #1e50a2, dodgerblue);
}
#single h3 span {
flex-direction: row;
}
#single h4 {
font-size: 1.6rem;
line-height: 1.2em;
padding: 10px 5px 9px;
margin: 5em 0 1em;
border-left: solid 8px dodgerblue;
border-radius: 3px 0 0 3px;
}ライトモードのヘッダー背景に太陽
これまではライトモードの時も🌙にしてましたが(一応昼の月というイメージで)、 ふと background-image も切り替えられるよなって気づいたもんで、ライトモードは☀にしてみようかと。ジャンプボタンの🚀は昼間は☀に向かって飛んで行くことになります(笑)
絵心がないので当然フリー画像ですが、派手過ぎずシンプル(幼稚)過ぎず、丁度いい塩梅のデザインと存在感の気に入った☀を見つけるまで結構時間かかりました。隅っこに配置するので、見える範囲が1/4ぐらいだけでもいい感じになるのも重要。


ふじりんくすの背景
ふじりんくすにも左右反転させた同じ☀画像を貼ってあります。ちなみに Blogger 画像はパラメータに -fh を付けると簡単に左右を反転できます。
背景のグラデーションは左上→右下に向かって暗く(濃く)なっていて、🌙や☀を活かすようなデザインになってます。(このブログの背景にはグラデーションを付ける予定はありません)
今回のまとめは以上です。



コメントを投稿
別ページに移動します