以前、「色々ダークモードにしてみた」という記事で自分の閲覧環境で可能な限りにダークモード化した事を書きましたが、とりあえずダーク化は保留していたこのブログ、ご覧の通りとうとう「ダークふじろじっく」へと変貌させてしまいました!
色々検討した結果
閲覧者側で明暗モードを選択できるカスタマイズ手順の記事を参考に導入を検討したものの、ちょっと面倒そうだし、CSSのメディアクエリを使ってダークモード対応させるというやり方もあるけど、これだと対応環境が限られてくるし・・・
ということで、もう手っ取り早くCSSの書き変えで完全ダークモード化に踏み切りました。
明るいほうが良かったという読者さんもいらっしゃるでしょうけど、私はこっちの方が落ち着きますので、自分の好みを通させていただきますm(_ _)m
「闇に隠れて生きる」というブログ主のキャッチフレーズ?にもマッチしますし(笑)
ちなみに「手っ取り早く」と書きましたが、背景や文字色等、大まかな部分はテーマデザイナーで手軽に調整できますけど、記事・固定ページ内や一部のウィジェットで独自にスタイル指定してるとこを直したり、色付き文字で見辛くなってるところの配色を調整したり、結構地道な作業もありました(^^;
謎の表示が目立ってしまった
2020/12/05 追記: このバグは修正されたようです。
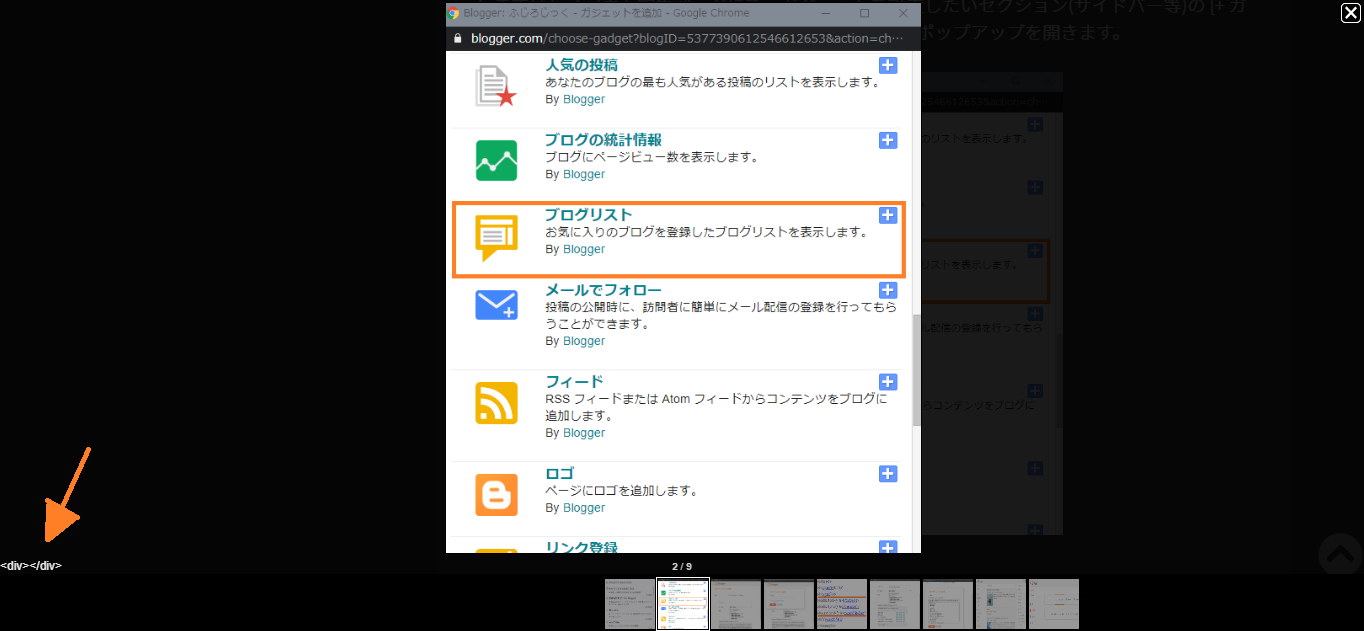
細かい所では、前から気になっていた、画像をクリックして Lightbox表示した時に左下隅に出てくる謎の <div></div> という表示。
これ、おそらくすべての Bloggerで出てると思います。
今までの白背景(黒文字)の時はさほど目立たなかったので気にならなかったのですが、黒背景(白文字)だとこんな風にクッキリと浮き上がってしまってます。

さすがにこれは目障りなので、CSSを弄って非表示にしてみました。
以下のコードを追記するだけで消えるはずなので、気になってたという方はお試しください。
.CSS_LIGHTBOX_ATTRIBUTION_INDEX_CONTAINER .CSS_HCONT_CHILD.CSS_LAYOUT_COMPONENT:nth-of-type(1) {
visibility: hidden;
}div は消えて、インデックスの部分は残っています。

埋め込みツイートの背景をダークモードにする方法
既に記事に埋め込まれたツイートの背景色を白(ライト)→黒(ダーク)に変えるには、ツイート毎にタグ内に属性を追記するという方法もありますが、数が多いと面倒です。
全ての埋め込みツイートの背景色をいっぺんに変える方法があります。
以下のメタタグを <head>~</head> 内に追記するだけです。
<meta content='dark' name='twitter:widgets:theme'/>
Hello. We will be out of the office until [date of return]. During this period we will have limited access to email.— Twitter (@Twitter) 2019年12月23日
Tweet us.
特定のツイートだけ色を変えたい場合は埋め込みタグの1行目 <blockqute~> の所にに赤文字の属性を追記します。
<blockquote class="twitter-tweet" data-lang="ja" data-theme="light"/>
Hello. We will be out of the office until [date of return]. During this period we will have limited access to email.— Twitter (@Twitter) 2019年12月23日
Tweet us.
ダークに合わせてデザインもリニューアル
ダーク化したついでに細かい所のデザインの変更もしています。
今までは全体的に角丸を施してあって、配色も相まって柔らかいイメージだったかと思いますが、黒系だとなんとなく丸みを帯びたデザインが合わない気がしまして、少し丸さを控えめにしてみました。(完全な直角にはしてません)
ヘッダーに浮かべた月も今まで以上にしっくりハマっていい感じです。
ページトップに戻るボタンも月に向かって飛んでくロケットにしてみましたw

ちなみにこのロケットは Font Awesome の最新バージョンで追加されたアイコンです。
このアイコンはデフォルトでは右斜45度に傾いていますが、JS+SVGアイコンであれば Power Transform 機能で真上を向けさせることが出来ます。
<i class="fas fa-rocket" data-fa-transform="rotate--45 grow-26"></i>
参照記事: fontawesome5の使い方 - ITS
写真が映える?
個人的にダーク化した最大のメリットは写真がよく映えるってことかもしれません。
ということで、ここからは毎年恒例(ふじろじっくでは初)の「空・月写真」総集編をお届けしたいと思います。
mysky 2019

















Moon 2019












 |
| 満月コラージュ (3列目中央は翌日の少し欠けた月です) |
最後に
今年も沢山のアクセスやコメントありがとうございましたm(_ _)m
見た目はダークになりましたけど、内容はこれまでと変わらずカスタマイズや写真記事を中心にゆるくマイペースで綴っていく予定ですので、来年も引き続きよろしくお願いいたします。


コメントを投稿
別ページに移動します4 件のコメント (新着順)
ののさん、こちらこそ🚀に注目して頂いて、しかも感動までして頂けて嬉しいです(^^)
この記事、写真多くてスクロール距離あるから飛ばし甲斐あるでしょ(´▽`)
前のは確か外国製テーマでしたよね。外国製のは見た目はよくても中身が結構複雑なのが多いんですよね。
その点、くうく堂さんのは QooQ も Tokyo も中身は無駄が一切省かれていてとてもスッキリしていて、ほんと解りやすいしカスタマイズも捗ります。
この記事にロケットのこと書かれていたんですね〜。(^^;)
🚀をまっすぐにすることもできるんですね!
ロケットに気づいて発射?させたとき、月に向かうといいなと思ったのですが、前方にはちゃんと🌙があって感動しました。(*^_^*)
私のブログのテーマ変更に気づくなんてビックリ!、さすがです。
同じに再現するならテーマを変える必要はないのですが、以前のテーマはともかく難解だったで...、Tokyoに変えてとても弄りやすくなりました。
テーマをちょっと弄りたいなと思ったとき、これまではどうせわからないからと躊躇していましたが、今はすぐに試せるようになりました。(^^)v
Reiさん、コメントありがとうございます。
そして、あけましておめでとうございます!
Reiさんも妖怪人間の仲間に加わってダークモードにしちゃいますか😁
Reiさんのブログや YouTube の Vlog も拝見させてもらってますよ。
更新(カスタマイズも)楽しみにしてます。
ふじやんさん、あけましておめでとうございます!
「闇に隠れて生きる」って妖怪人間のテーマソングを連想しました😂
ダークモードだと確かに写真が映えますね。
私はブログいじってる途中で投げ出してごちゃごちゃなので今年中にはなんとかしたいです…
今年もよろしくお願いします。