記事編集アイコンが廃止?
昨日、テストブログの内の一つで、記事編集のクイックエディットアイコン![]() が表示されなくなっているのに気づきました。テーマを変えてみても表示されないので、カスタマイズの影響による不具合とかではなさそう。
が表示されなくなっているのに気づきました。テーマを変えてみても表示されないので、カスタマイズの影響による不具合とかではなさそう。
試しに当該コードで使われている分岐タグの
<b:if cond='data:post.editUrl'> を
<b:if cond='data:view.isSingleItem'> に変えてみたところ![]() が復活。
が復活。
もしやと思いこちらの Bloggerエキスパート Soraya さんのブログ記事を確認してみたら、editUrl が今年の夏に廃止予定のリストに含まれていました。
Blogger Code PE
Les données obsolètesLa liste des data XML Blogger dépréciées, en cours d'aban…http://bloggercode-blogconnexion.blogspot.com/2019/04/depreciated-data.html

現在アイコンが表示されているブログでも順次適用されて利用できなくなるかもしれません。
というわけで、代替のコードで今後も記事編集アイコンを使い続ける方法を紹介したいと思います。
![]() アイコンを表示させるだけならば先述の分岐タグの変更で対応できますが、当該コードのリンク先が
アイコンを表示させるだけならば先述の分岐タグの変更で対応できますが、当該コードのリンク先が
<a expr:href='data:post.editUrl'… と、ここでも editUrl が使われていて編集ページに飛ぶことが出来ないため、この部分も変更する必要があります。
QooQ でのカスタマイズ手順 (2021/11/12: コードと手順を変更しました)
HTMLを編集しますので必ず予めバックアップを取ってから行って下さい。もしくはテスト用の環境(別ブログ)を用意してそちらで試されることをおすすめします。
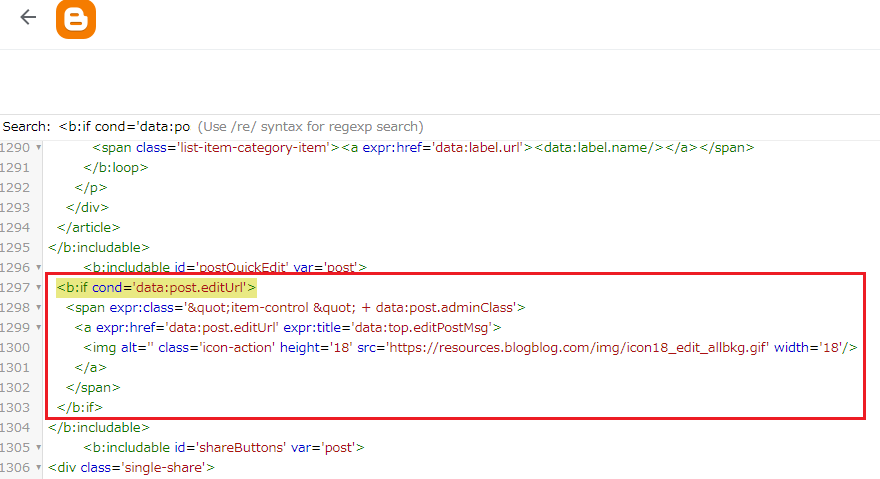
HTML編集画面にて下記のコードを検索で探します。
<b:if cond='data:post.editUrl'>
2箇所ヒットすると思います。まず上側の方を変更します。

画像の枠で囲まれている部分の
<b:if cond='data:post.editUrl'> ~ </b:if> までの範囲を丸ごと下記のタグと入れ替えます。
<b:include data='post' name='postQuickEdit'/>次に、下側の方のコード(画像の枠で囲まれている部分)を下記のコードと入れ替えます。

<!-- https://bloggercode-blogconnexion.blogspot.com/2021/10/faq.html -->
<b:with value='data:view.isPage ? "blog/page/edit/" : "blog/post/edit/"' var='path'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:blog.bloggerUrl path (data:path + data:blog.blogId + "/" + data:post.id)' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</b:with>このコードは、Soraya さんがブログで公開された暫定コードです。
Blogger Code PE
Foire aux questions Blogger (Octobre 2021)Vous avez une question sur Blogger et vous n'osez pas la …http://bloggercode-blogconnexion.blogspot.com/2021/10/faq.html
今回のカスタマイズに関する補足
下側の
<b:includable id='postQuickEdit' var='post'> ~ </b:includable> で囲われた部分のコードが呼び出し元の中身で、それを
<b:include data='post' name='postQuickEdit'/> タグで呼び出して動作させています。
ちなみに公式テーマでは上側は呼び出し用タグになっているのに何故か QooQ は両方とも呼び出し元コードになってるんですよね。これだと効率が悪いので今回のカスタマイズでは公式と同じ構造になるようにしています。
管理者以外にも見えてしまう?
実は先述の廃止予定リストに adminClass というデータがあって、今回のコードにもクラスのところに含まれているのですが、これは管理者にのみ表示させるための識別コードで、もしこれが廃止されると編集アイコンが管理者以外にも常に見えている状態になってしまう可能性があるのです。
仮に管理者以外がアイコンをクリックしたとしても編集ページに入ることは出来ないので別に問題はないのですが、そういう状態がなんとなく不安に感じるとか、デザイン的な観点から読者には余計なものは見せたくないという方もいるかもしれません。実際私もその一人だったりします(^^;
というわけで、参考までに管理者だけにアイコンを表示させる暫定的な方法も紹介したいと思います。
手順①: コードの変更
まず上記のコードの当該部分をこのように変更します
<!-- https://bloggercode-blogconnexion.blogspot.com/2021/10/faq.html -->
<b:with value='data:view.isPage ? "blog/page/edit/" : "blog/post/edit/"' var='path'>
<span class='item-control' style='display:none'>
<a expr:href='data:blog.bloggerUrl path (data:path + data:blog.blogId + "/" + data:post.id)' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</b:with>span タグから adminClass を削除して、表示させないための style='display:none' を追記しています。
手順②: ブラウザ拡張機能を利用
このままだと管理者にもアイコンが見えなくなってしまいますので、管理者にだけ見えるように Stylus というブラウザ拡張機能を使って CSS をコントロールします。
尚、Stylus の導入や使用方法についてはこちらの記事を御覧ください。
ふじろじっく
Chrome と Firefox の拡張 "Stylus" で Blogger の複数ブログの管理を便利に。私達のようなうっかりさんのお役に立てれば。https://fujilogic.blogspot.com/2019/06/blogger-dashboard-customize-with-stylus.html
Stylus を導入したら編集画面にてURL欄にご自身のブログのホームURLを登録し、コード欄に以下のCSSを登録し保存します。
.item-control {
display: initial!important;
}これで管理者にだけ![]() が表示される状態になっているはずです。
が表示される状態になっているはずです。
試しに非管理者と同じ条件になるようにシークレットモード(プライベートウィンドウ)でアクセスしてみればアイコンが見えていないことが確認できると思います。
以上、![]() 愛用者のお役に立てれば幸いです。
愛用者のお役に立てれば幸いです。
2021/11/12 追記: 記事一覧ページで編集アイコンを表示させる方法
Twitter にて記事一覧ページ(トップページ)で各記事リストに編集アイコンを表示させることは出来ないかと質問を頂き手順を説明したのですが、せっかくなのでここにも手順を書いておこうと思います。
アイコンを表示させること自体は簡単で、当該箇所に下記のタグを挿入するだけで実現できます。
<b:include data='post' name='postQuickEdit'/>挿入箇所は、<article class='list-item'> と </article> の間の適当な所…
例えば投稿日の右側に表示させる場合は <p class='list-item-date'> ~ </p> の所を変更します。
<p class='list-item-date'><script type='text/javascript'>document.write(jsdate)</script></p><p class='list-item-date'><script type='text/javascript'>document.write(jsdate)</script><b:include data='post' name='postQuickEdit'/></p>当ブログのようにリスト全体がリンクになっている場合
編集アイコンを機能させるためには独立したリンクにする必要があります。
こちらのインドアな日々さんのようなやり方でカスタマイズされている環境であれば下記の CSS を追記するだけで対応可能です。(その他のやり方でのカスタマイズ環境で適用できるかどうかはわかりませんのであしからず…)
インドアな日々
【 QooQ カスタマイズ 】 トップページの記事リンクのカスタマイズ 【 ホバーアニメーション 他 】https://indoor-days.blogspot.com/2020/02/Blogger.QooQ.Customizing-article-links.html
#list .icon-action {
position: relative;
z-index: 3;
}




コメントを投稿
別ページに移動します4 件のコメント (新着順)
>meさん
いいねボタンはこちらのむーなかさんの記事を参考に実装しています。
Google Apps ScriptとGoogleスプレッドシートを使っていいねボタンを作る | むーなかのお知らせ
実装手順等、詳細に解説されていますので、ご覧になってみてください。
ページ下部にあるいいねを1回だけ押すことができるボタンの作り方を教えて欲しいです。
ヒデヒデさんこんばんは。
ChromeやFirefox等の3rdパーティーのクッキーに関する仕様が変わった事に対応せざるを得ない為だと思いますが、ユーザー側での面倒な対応なしでも、Blogger独自の改良で代替機能等を実装してくれる事を期待したいですよね。
コメント削除ボタンもおそらく同じ運命を辿ることになるのではないかと…
コメント欄の表示が「ポップアップ」や「フルページ」の場合は、コメント投稿ページにもゴミ箱アイコンがありますが、これもいずれ使えなくなってしまうのかな…
あらら…旧バージョンのテーマでも、記事編集アイコンがなくなってしまう予定なんですね(T_T)
うーん、管理者以外にもアイコンが見えるのはちょっとなと思うし、でも「管理者だけにアイコンを表示させる方法」は面倒臭そうだなと思ってしまったり(汗)
(日本語の説明文しか読めないので間違ってるかもですが)
廃止予定のリストに「コメントの削除」ってのもあるようですが、コレも管理ページからしか削除できなくなるんですかねぇ。「ガジェットの変更」はよくわからないですが。