
連絡フォームガジェットが機能してない
これまで迷惑メールが1件来ただけでほぼ利用されることがなかったものの、万が一の時の為にと一応設置してあったお問い合わせメールフォームですが、Blogger 標準の連絡フォームガジェットは、どうやら昨年の10月頃から機能しなくなっていたようなんです。
Blogger Contact Form not working for all users? - Blogger Community
送信に成功した旨のメッセージは出るものの、実際には送信に失敗して届かないという状態。
独自ドメインの場合は対処法があるらしい?のですが、blogspot.com の場合はどうしようもないみたいで、修正されるのを待つしかないようです。
2020/03/08 更新
どうやらお問い合わせメールフォームの不具合は修正されたようです。
ちゃんと機能するのを確認したので、お問い合わせフォームを以前のガジェットに戻しました。
ちなみにウチのフォームはこちらの記事を参考にカスタマイズしたものを設置しています。
Cottpic
Bloggerで連絡フォームを個別ページのみに設置するBloggerのウィジェットに頼らず、個別ページのみに問い合わせフォームを設置する方法についての記事です。https://www.cottpic.com/2018/11/blogger-contact-form-on-a-separate-page.html
2020/06/26 更新
今日なんとなくテスト送信してみたら、また通知が来なくなっているのに気づきました。
お問い合わせページに設置したフォームも、サイドバーに設置した公式フォームガジェットもどちらも機能していない模様…
Bloggerユーザーのフォロワーさんがテストした所、独自ドメイン以外のブログのコンタクトフォームが機能してなかったとのことで、前回と同じ不具合が再発してる可能性がありますね。
フォーラムで検索してみたら、やはり同じ症状を訴えているスレッドが先月立てられていました。
Contact us form stopped working, it was working before. I am unable to figure out if i did something - Blogger Community
なんでこんなに不安定なんでしょうか。ほんと困ったもんですね(~_~;)
もし、この数ヶ月の間に当ブログのコンタクトフォームからメッセージを送ったけど返信が来ない、という方がいらっしゃいましたら、お手数ですがもう一度送信いただければ幸いですm(_ _)m
2020/08/17 更新
mocaさんからのコメントで、コンタクトフォームが動作するようになっているとの情報を頂きました。ありがとうございますm(_ _)m
早速テスト送信してみたところ、問題なく通知が来ることを確認しましたので、お問い合わせのリンク先を Bloggerのフォームに戻しておきました。
それにしてもここ最近は、コンタクトフォームの件以外でも、色々とアップデートの影響で不具合やら不可解な仕様変更やらで辟易としていますが…もういい加減安定させて欲しいもんです(^^;
Googleフォームで代用
直るのを待ってるわけにもいかないので、ウチでは代わりに Googleフォームを設置していました。
Googleフォームの作成方法については、こちらのブログ記事でわかりやすく解説されていますのでご参考にどうぞ
Bloggerなび
Bloggerにgoogleフォームでお問い合わせページを設置するBloggerの基本的な操作やカスタマイズ、CSSを用いたデザインについてまとめています。https://blogger-nav.blogspot.com/2018/10/bloggergoogle.html
この Googleフォーム、連絡フォームガジェットよりも高機能で各項目のカスタマイズも自由にできますが、見た目のデザイン・レイアウトは変えられません。
ちゃんと機能さえしてくれればそれで充分なんですけど…やっぱりこのイマイチな見た目をなんとかしたくなるのがカスタマイズ好きの性というものw

このままだとウチみたいなダークテーマだと浮いてしまいます。しかも送信ボタン周りだけ背景が無いため、黒文字で書かれている「Googleフォームでパスワードを送信しないでください。」のメッセージが読めない(~_~;)
以前はフォーム全体をボーダーで囲って背景が当てられていたはずですが、いつの間にかこういう(ダサい)レイアウトに変わっちゃったんですよね。
Googleフォームもカスタマイズ可能
調べたら Googleフォームもカスタマイズが出来ることがわかり、この記事を参考に早速弄ってみました。
Qiita
Googleフォームを自在にカスタマイズする - Qiitahttps://qiita.com/sotatakahashi/items/fa077cbf820faca30598
手順が多少面倒ではありますが、思ってたよりは簡単に出来ました。
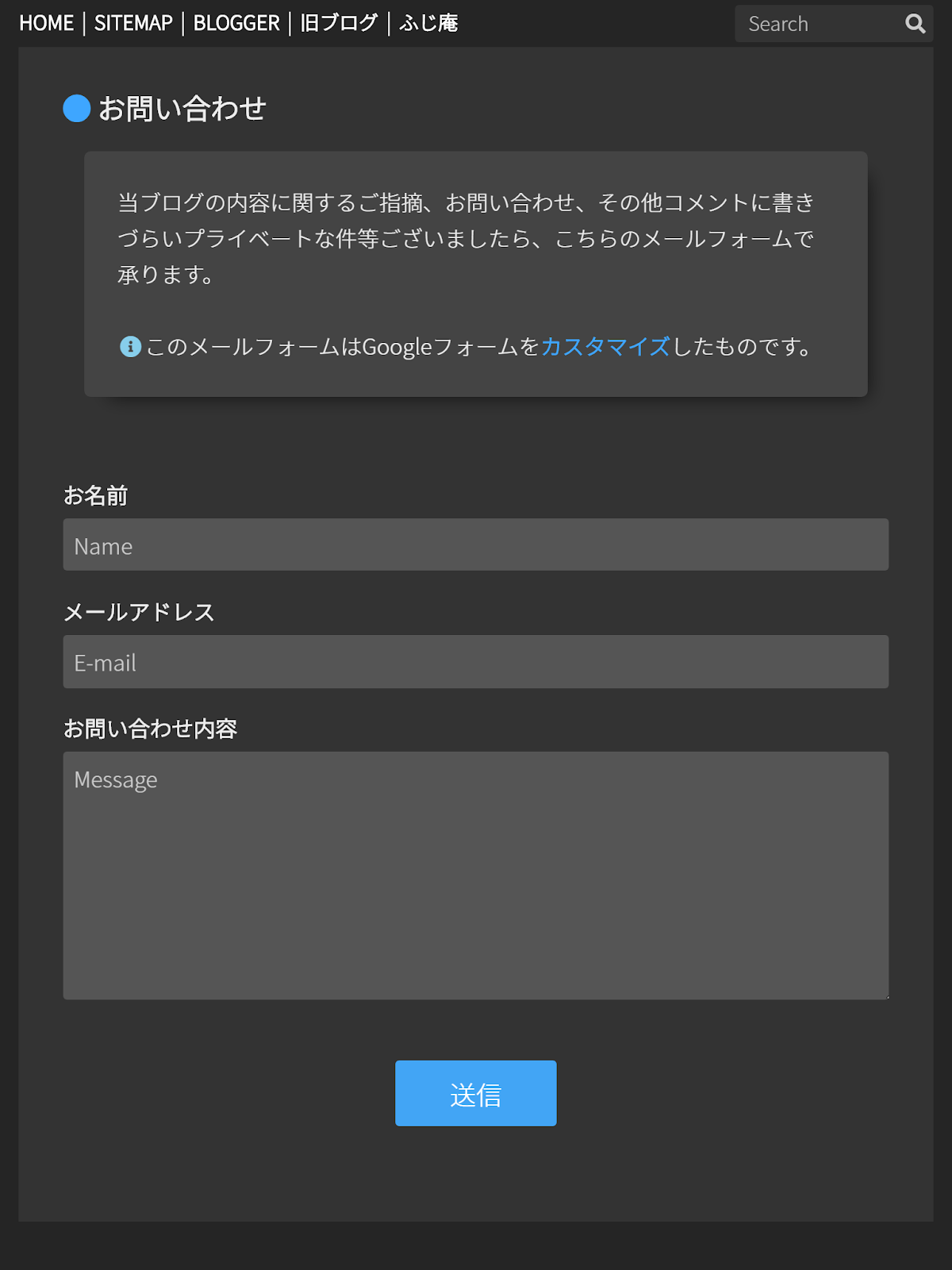
以前のカスタマイズしたフォームガジェットと同じデザインにした Googleフォームがこちら。完全に旧フォームのデザインを再現できてます。

もちろん機能も問題なく、送信テストも成功しました。
空送信しようとするとちゃんと警告ポップアップが出ます。(ブラウザによって文言やデザインが異なります)

ふじろじっくカスタム
ちなみにウチでカスタマイズしたフォームとスタイルのコードはこちら。もちろんダークテーマ仕様です。
※●●●の部分はフォーム毎に異なりますので各自調べて入力してください。
※「件名」等、追加の項目がある場合はその分のタグの追記が必要になります。
<form action="https://docs.google.com/forms/d/e/●●●/formResponse" id="form">
<div class="label">お名前</div>
<input id="name" name="entry.●●●" placeholder="Name" required="required" type="text" />
<div class="label">メールアドレス</div>
<input id="email" name="entry.●●●" placeholder="E-mail" required="required" type="text" />
<div class="label">お問い合わせ内容</div>
<textarea id="msg" name="entry.●●●" placeholder="Message" required="required"></textarea>
<div style="text-align:center"><input id="button" name="button" type="submit" value="送信" /></div>
</form>
<style>
.label {
font-weight: bold;
padding: 1em 0 5px;
}
#form ::placeholder {
color: #ccc;
}
#button {
border: none;
border-radius : 3px;
font-size: 1.2em;
padding: .3em 2em;
margin-top: 2em;
background: #42a5f5;
color: #fff;
transition: .3s;
}
#button:hover {
box-shadow: 1px 1px 10px #fff;
cursor: pointer;
}
#button:active {
box-shadow: none;
}
#name,
#email,
#msg {
padding: .5em;
border: none;
border-radius: 3px;
color: #f5f5f5;
background: #555;
font-size: 1em;
max-width: 100%;
width: 100%;
}
#msg {
min-height: 200px;
min-width: 100%;
}
</style>「HTML/JavaScript」ガジェットにこのコードをコピペすればサイドバーにも設置可能です。
というわけで、もう「代用」なんかではなく、完全に Googleフォームをデフォルトにしちゃっても良さそうですね。
2022/10/20 追記
私は面倒くさくて詳細な手順は端折ってしまいましたが(笑)、こちらのリモスキさんが Google フォームのカスタマイズ手順についてとてもわかり易く解説されていますので、宜しければご参考にどうぞ。
リモスキ
Google フォームのデザイン・完了ページをカスタマイズ | リモスキ先日、当ブログのお問い合わせフォームを Google フォームに変更しました。 フォームデザインと完了画面(サンクスページ)のカスタマイズ方法を紹介します。https://www.limosuki.com/2021/03/googleform-customize.html





コメントを投稿
別ページに移動します4 件のコメント (新着順)
mocaさん、情報ありがとうございますm(_ _)m
こちらでも問題なく送受信できることを確認しましたので、記事に追記させて頂きました。
(もういい加減安定させて欲しい…)
こんばんは🌙
お問い合わせフォーム、また復活しているみたいです♪
独自ドメインじゃない方も、今日テスト送信してみたらちゃんと届きました📩
一応、ご連絡まで…(’-’*)
もかさん、こんばんは。
記事、拝見しました。リンク貼っていただいてありがとうございます。
Twitterで、もかさんが独自ドメインブログでは問題ないことを教えて頂いたお陰で、同じ不具合の再発らしいということがわかり、追記に詳細を書けました。有用な情報感謝します。
Googleフォームも便利ではありますけど、やっぱり Blogger公式のフォームガジェットの方が手軽に設置・管理できますもんね…今度こそちゃんと安定した状態に修正してもらいたいです。
わたしのブログのお問い合わせフォームの記事
(https://moca-memo.blogspot.com/2019/10/blogger-otoiawase.html)
から、こちらの記事にリンクを貼らせていただきました(*'▽')
Googleフォーム、あんまり好きではないのですが、仕方ないですね。。。