
QooQ に関して色々ググってたら、たまたまこんなヤフー知恵袋の質問記事がヒットしました。
Yahoo!知恵袋
BloggerのテンプレートQooQについての質問です。https://qooq-sample.blogspot.com/ - こ... - Yahoo!知恵袋BloggerのテンプレートQooQについての質問です。https://qooq-sample.blogspot.com/ このテンプレートは右カラムなのですが左に移動させたいのです。HTMLはhttps://jsfiddle.net/ohmzxwqe/です。どこをいじればいいのかアドバイスお願いします。https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q10232840865
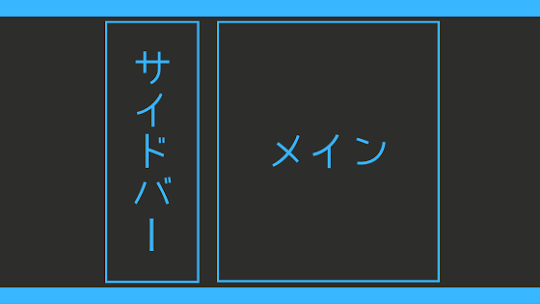
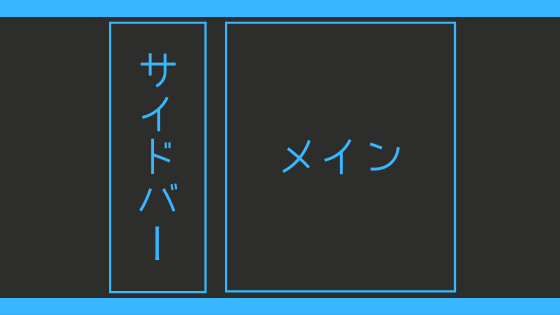
「QooQ の右カラムを左に移動させたい」…つまり、サイドバーをメインカラムの左側に置きたいってことだと思います。


まだ回答受付中だったので、答えてみることにしました。
ちなみに私、ヤフー知恵袋で回答するのはこれが初めてです(^^;
CSS の変更・追加箇所を書いただけで、ろくに説明も入れてなくて、ちょっと不親切だったかな…これって後から編集できないんだよね?(^^;
というわけで、本記事で補足しておこうと思います。
実は簡単にできる
ちなみに変更箇所は以下の赤文字のところ。CSS をちょっと変えるだけで、HTML を弄る必要はなし。
QooQ は Flexbox でレイアウトされているので、order を使えば簡単に各カラムの並び順を変えることができるのです。
/* 2カラム設定 */
#main-inner{
display: flex;
}
#main-content{
margin-left: 30px; /*変更*/
width: calc(100% - 346px);
flex-shrink: 0;
order: 2; /*追加*/
}
#sub-content{
margin-top: 30px;
width: 316px;
flex-shrink: 0;
order: 1; /*追加*/
}
@media ( max-width : 768px ) {
#main-inner{
display: block;
}
#main-content{
margin-left: 0; /*変更*/
width: 100%;
}
#sub-content{
width: 100%;
}
}もう一つのやり方
あとで調べてみたところ、他に flex-direction: row-reverse を使うやり方もあることがわかりました。
上記の ordeer は好きな並び順に変えるものですが、こちらは単純に逆順に並び替えるやり方です。
/* 2カラム設定 */
#main-inner{
display: flex;
flex-direction: row-reverse; /*追加*/
}
#main-content{
margin-left: 30px; /*変更*/
width: calc(100% - 346px);
flex-shrink: 0;
}
#sub-content{
margin-top: 30px;
width: 316px;
flex-shrink: 0;
}
@media ( max-width : 768px ) {
#main-inner{
display: block;
}
#main-content{
margin-left: 0; /*変更*/
width: 100%;
}
#sub-content{
width: 100%;
}
}2カラムの場合はどっちを使っても同じ結果になります。
例えば3カラムで、「サイドバー1・メイン・サイドバー2」という並び順を「サイドバー1・サイドバー2・メイン」というように並び替えたい場合は、先に紹介した order を使うことになります。
flex-direction: row-reverse だと「サイドバー2・メイン・サイドバー1」という並びになります。
参考記事
コリス
CSS Flexbox の基礎知識と使い方をやさしく解説CSS Flexboxとは、柔軟なレイアウトを実現できるCSSの新しいレイアウトモジュールです。複雑なレイアウトでも今までより少ないコードで、よりシンプルなプロセスで実装することができます。 CSShttps://coliss.com/articles/build-websites/operation/css/css3-flexbox-properties-by-scotch.html
まだまだ2カラムが主流
当ブログは先日、思い切って1カラムレイアウトに変えて自分的には非常に満足しているのですが、他の Blogger で1カラムにしてる所はあまり見かけないですよね。
アドセンスの配置だったり「人気の投稿」等のサイドバーコンテンツ経由でのサイト回遊性とかを重視するブロガーさんには、やはりマルチカラムなレイアウトの方が有利なのかもしれません。
サイドバーを右に置くか左に置くかは、ユーザビリティとかは関係なく単純に好みの問題かとは思いますが…2カラムユーザー(特に QooQ)のお役に立てれば幸いです。
…そして、知恵袋の質問者さんのお役に立てますように🙏



コメントを投稿
別ページに移動します2 件のコメント (新着順)
トップページのサムネイル画像を img → background-image に変更したことを書いたのはこの記事ですが、参考になりますか?
톱 페이지의 섬네일 이미지를 img → background-image로 변경한 것을 쓴 것은 이 기사입니다만, 참고가 됩니까?
https://fujilogic.blogspot.com/2020/09/speedup-customize.html#7
いつかこのブログでbackground-imageで記事の画像を表示する文を見たようだが見つけることができないのですね。記事の画像をimgタグで表示するには勝手に動いてしまって残念です。